脚手架
脚手架
脚手架安装
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
查询 npm 可用版本
npm view nrm versions
查询当前版本
nrm -V
安装 npm
npm install nrm -g
获取当前 npm 镜像
npm config get registry
查询可用镜像
nrm ls
官方镜像
npm config set registry https://registry.npmjs.org
淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装脚手架
npm install -g @vue/cli
vue 版本检查
vue --version
升级
npm update -g @vue/cli
项目创建
vue create my-project
# OR
vue ui
项目启动
npm run serve
问题:Component name "School" should always be multi-word vue/multi-word-component-names
给组件命名时没有使用驼峰命名法或横线拼接单词,编译的时候一直报错,实际上是语法检测的问题,语法检查时将不规范的代码当成了错误。不同人或公司的语法标准不同,所以会常报错。
注意:语法检查时要求组件名不能是单个单词,因此单个单词如 School 也会报错。
将组件的 name 值修改成驼峰, 且不能是单个单词。
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
index.html 文件内容
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<!-- 引入第三方样式 -->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css" />
<!-- 配置网页标题 -->
<title>硅谷系统</title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染 -->
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js 文件内容
/*
该文件是整个项目的入口文件
*/
//引入Vue 默认 vue.runtime.xxx.js
import Vue from "vue";
//引入App组件,它是所有组件的父组件
import App from "./App.vue";
//关闭vue的生产提示
Vue.config.productionTip = false;
//创建Vue实例对象---vm
new Vue({
el: "#app",
//render函数完成了这个功能:将App组件放入容器中
render: (h) => h(App),
// render:q=> q('h1','你好啊')
// template:`<h1>你好啊</h1>`,
// components:{App},
});
默认版本的
Vue脚手架不会解析组件的template属性,<template>标签不受影响.
关于不同版本的 Vue
vue.js与vue.runtime.xxx.js的区别:vue.js是完整版的Vue,包含:核心功能 + 模板解析器。vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为
vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
修改默认配置
- 使用
vue inspect > output.js可以查看到Vue脚手架的默认配置。 - 使用
vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
关闭语法检查:
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
lintOnSave: false,
});
ref 属性
- 被用来给元素或子组件注册引用信息(id 的替代者)
- 应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
标识:
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch" />
</div>
</template>
获取:
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
props 配置项
功能:让组件接收外部传过来的数据, 只能传 props 定义好的类型, 无法传未定义的类型.
要求: 传入的 key 不能是关键字.
传递数据:
可以使用简单的 key:value 传值或者使用数据绑定.
区别: key:value 方式会直接传送字符串, 数据绑定的 value 值则为 js 表达式.
<template>
<div>
<Student name="李四" sex="女" :age="18" />
</div>
</template>
接收数据:
第一种方式(只接收):
props:['name']第二种方式(限制类型):
props:{name:String}第三种方式(限制类型、限制必要性、指定默认值):
// props:['name']
// props:{name:String}
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
备注:
props属性应该是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。如果
props和data中有同名属性,props的优先级更高.利用
props限制属性类型, 在data中赋值, 在methods中提供修改方法; 可以看成是对属性的封装.
<template>
<div>
<h1>{{ msg }}</h1>
<h2>学生姓名:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
<h2>学生年龄:{{ myAge }}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
console.log(this);
return {
msg: "我是一个尚硅谷的学生",
myAge: this.age,
};
},
methods: {
updateAge() {
this.myAge++;
},
},
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props: {
name: {
type: String, //name的类型是字符串
required: true, //name是必要的
},
age: {
type: Number,
default: 99, //默认值
},
sex: {
type: String,
required: true,
},
},
};
</script>
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合:
{
data(){....},
methods:{....}
....
}
第二步使用混入:
全局混入:Vue.mixin(xxx) 局部混入:mixins:['xxx']
局部混入:
定义一个 mixin.js
export const hunhe = {
methods: {
showName() {
alert(this.name);
},
},
mounted() {
console.log("你好啊!");
},
};
export const hunhe2 = {
data() {
return {
x: 100,
y: 200,
};
},
};
在 School.vue 中混入
<template>
<div>
<h2 @click="showName">学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
</template>
<script>
// 引入一个hunhe
import { hunhe, hunhe2 } from "../mixin";
export default {
name: "School",
data() {
return {
name: "尚硅谷",
address: "北京",
x: 666,
};
},
mixins: [hunhe, hunhe2],
};
</script>
如果默认配置中有数据则会以默认数据为主(就近原则)
如果默认配置和混合都有生命钩子, 生命钩子中的内容不会被覆盖, 而是会叠加.
全局混入:
在 main.js 中引入, 并全局注册
import { hunhe, hunhe2 } from "./mixin";
Vue.mixin(hunhe);
Vue.mixin(hunhe2);
这种情况下所有
Vue组件都会获得混入的数据.
插件
功能:用于增强
Vue本质:包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx }使用插件:
Vue.use()
在 ``main.js同级目录下创建plugin.js`
export default {
install(Vue, x, y, z) {
console.log(x, y, z);
//全局过滤器
Vue.filter("mySlice", function (value) {
return value.slice(0, 4);
});
//定义全局指令
Vue.directive("fbind", {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
},
});
//定义混入
Vue.mixin({
data() {
return {
x: 100,
y: 200,
};
},
});
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = () => {
alert("你好啊");
};
},
};
在 main.js 中引入
//引入插件
import plugins from "./plugins";
//应用(使用)插件
Vue.use(plugins, 1, 2, 3);
在其他组件中就能直接使用了, 如在 School.vue 中使用过滤器.
<template>
<div>
<h2>学校名称:{{ name | mySlice }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
scoped 样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
当两个组件中都有 <style> 标签时, 会产生样式冲突, 因为默认是全局生效.
School.vue
<style>
.demo {
background-color: skyblue;
}
</style>
Student.vue
<style>
.demo {
background-color: pink;
}
</style>
最终结果会以后导入的样式为主.
// 最终会应用 School 的样式
import Student from "./components/Student";
import School from "./components/School";
使用 scpoed 属性使 <style> 变成局部作用域, 只在本组件生效.
<style scoped>
.demo {
background-color: skyblue;
}
</style>
相关信息
关于 lang 属性: language
能切换使用的语言: css 或者 less.
<style lang="less" scoped>
.demo {
background-color: pink;
.atguigu {
font-size: 40px;
}
}
</style>
总结 TodoList 案例
组件化编码流程:
拆分静态组件:组件要按照功能点拆分,命名不要与
html元素冲突。实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
- 一个组件在用:放在组件自身即可。
- 一些组件在用:放在他们共同的父组件上(状态提升)。
实现交互:从绑定事件开始。
props适用于:- 父组件 ==> 子组件 通信
- 子组件 ==> 父组件 通信(要求父先给子一个函数)
使用
v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
webStorage
存储内容大小一般支持 5MB 左右(不同浏览器可能还不一样)
浏览器端通过
Window.sessionStorage和Window.localStorage属性来实现本地存储机制。相关 API:
xxxxxStorage.setItem('key', 'value');该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
xxxxxStorage.getItem('person');该方法接受一个键名作为参数,返回键名对应的值。
xxxxxStorage.removeItem('key');该方法接受一个键名作为参数,并把该键名从存储中删除。
xxxxxStorage.clear();该方法会清空存储中的所有数据。
备注:
SessionStorage存储的内容会随着浏览器窗口关闭而消失。LocalStorage存储的内容,需要手动清除才会消失。xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
组件的自定义事件
一种组件间通信的方式,适用于:子组件 ===> 父组件
使用场景:A 是父组件,B 是子组件,B 想给 A 传数据,那么就要在 A 中给 B 绑定自定义事件(事件的回调在 A 中)。
绑定自定义事件:
第一种方式,在父组件中给子组件绑定一个自定义事件:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/>第二种方式,在父组件中利用
ref属性获取子组件:<Demo ref="demo"/> ...... mounted(){ this.$refs.demo.$on('atguigu',this.test) }若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
触发自定义事件:
this.$emit('atguigu',数据)解绑自定义事件:
this.$off('atguigu')组件上也可以绑定原生 DOM 事件,需要使用
native修饰符。注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在 methods 中,要么用箭头函数,否则this指向会出问题!
父类
<template>
<div class="app">
<h1>{{ msg }},学生姓名是:{{ studentName }}</h1>
<!--[1]-->
<School @getSchoolName="getSchoolName" />
<!--[2]-->
<School ref="getName" />
</div>
</template>
<script>
import School from "./components/School";
export default {
name: "App",
components: { School },
data() {
return {
msg: "你好啊!",
studentName: "",
};
},
methods: {
// [1]
getSchoolName(name) {
console.log("App收到了学校名:", name);
},
},
mounted() {
// [2]
this.$refs.school.$on("getName", this.getSchoolName);
},
};
</script>
子类
<template>
<div class="school">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
<!--[1]-->
<button @click="sendSchoolName">把学校名给App</button>
<!--[2]-->
<button @click="getNameForRef">getName 把学校名给App</button>
</div>
</template>
<script>
export default {
name: "School",
data() {
return {
name: "尚硅谷",
address: "北京",
};
},
methods: {
sendSchoolName() {
// [1]
this.$emit("getSchoolName", this.name);
},
getNameForRef() {
// [2]
this.$emit("getName", this.name);
},
unbind() {
this.$off("getName"); //解绑一个自定义事件
this.$off(["getName", "getSchoolName"]); //解绑多个自定义事件
this.$off(); //解绑所有自定义事件
},
death() {
this.$destroy(); //销毁了当前Student组件的实例,销毁后所有Student实例的自定义事件全都不奏效。
},
},
};
</script>
全局事件总线
一种组件间通信的方式,适用于任意组件间通信。
安装全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
})
使用事件总线:
接收数据:A 组件想接收数据,则在 A 组件中给 $bus 绑定自定义事件,事件的回调留在 A 组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}
提供数据:this.$bus.$emit('xxxx',数据)
最好在 beforeDestroy 钩子中,用 $off 去解绑当前组件所用到的事件。
在 main.js 中安装全局事件总线
...
//创建vm
new Vue({
el:'#app',
render: h => h(App),
// 在 beforeCreate 时期安装
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
})
在 Student.vue 中往总线添加一个 hello()方法
methods: {
sendStudentName(){
this.$bus.$emit('hello',this.name)
}
},
在 School.vue 中调用该方法, 并在使用后解绑
mounted() {
// console.log('School',this)
this.$bus.$on('hello',(data)=>{
console.log('我是School组件,收到了数据',data)
})
},
// 在最后解绑
beforeDestroy() {
this.$bus.$off('hello')
},
消息订阅与发布
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
安装
pubsub:npm i pubsub-js引入:
import pubsub from 'pubsub-js'接收数据:A 组件想接收数据,则在 A 组件中订阅消息,订阅的回调留在 A 组件自身。
两个参数, 一个是消息名称, 一个是数据.
methods: { demo(data){......} } ...... mounted() { this.pid = pubsub.subscribe('messageName',this.demo) //订阅消息 }提供数据:
pubsub.publish('messageName',数据)两个参数, 一个是指定消息名称, 一个是具体数据.
最好在
beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅。
School.vue 订阅
// 导入
import pubsub from 'pubsub-js'
mounted() {
// 订阅消息
this.pubId = PubSub.subscribe('hello', (msgName, data) => {
console.log(this, msgName, data)
// console.log('有人发布了hello消息,hello消息的回调执行了',msgName,data)
})
},
// 取消订阅
beforeDestroy() {
// this.$bus.$off('hello')
pubsub.unsubscribe(this.pubId)
},
Sthdent.vue 发布
// 导入
import pubsub from 'pubsub-js'
methods: {
sendStudentName() {
pubsub.publish('hello', 666)
}
},
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次
DOM更新结束后执行其指定的回调。 - 什么时候用:当改变数据后,要基于更新后的新
DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
点击按钮显示原本以 v-show = false 隐藏起来的输入框,并获取焦点。
showsou(){
this.showit = true //修改 v-show
this.$refs.inputTitle.focus() //在第一个 tick 里,获取不到输入框,自然也获取不到焦点
}
修改
showsou(){
this.showit = true
this.$nextTick(function () {
// DOM 更新了
this.$refs.inputTitle.focus()
})
}
点击获取元素宽度
<div id="app">
<p ref="myWidth" v-if="showMe">{{ message }}</p>
<button @click="getMyWidth">获取p元素宽度</button>
</div>
getMyWidth() {
this.showMe = true;
//this.message = this.$refs.myWidth.offsetWidth;
//报错 TypeError: this.$refs.myWidth is undefined
this.$nextTick(()=>{
//dom元素更新后执行,此时能拿到p元素的属性
this.message = this.$refs.myWidth.offsetWidth;
})
}
Vue 封装的过度与动画
作用:在插入、更新或移除
DOM元素时,在合适的时候给元素添加样式类名。写法:
准备好样式:
- 元素进入的样式:
v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的终点
- 元素离开的样式:
v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition>备注:若有多个元素需要过渡,则需要使用:
<transition-group>,且每个元素都要指定key值。- 元素进入的样式:
简单的交替显示和隐藏
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
</script>
<style scoped>
h1 {
background-color: orange;
}
/* 进入的起点、离开的终点 */
.hello-enter,
.hello-leave-to {
transform: translateX(-100%);
}
.hello-enter-active,
.hello-leave-active {
transition: 0.5s linear;
}
/* 进入的终点、离开的起点 */
.hello-enter-to,
.hello-leave {
transform: translateX(0);
}
</style>
使用第三方 css 动画库: animate.css: Animate.css | A cross-browser library of CSS animations.
安装:
npm install animate.css --save
导入:
import "animate.css";
使用:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<!--
name固定
添加新配置项enter-active-class和leave-active-class
配置项的值直接在官网选
-->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
</div>
</template>
vue 脚手架配置代理
方法一
在 vue.config.js 中添加如下配置:
devServer: {
proxy: "http://localhost:5000",
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写 vue.config.js 配置具体代理规则:
module.exports = {
devServer: {
proxy: {
"/api1": {
// 匹配所有以 '/api1'开头的请求路径
target: "http://localhost:5000", // 代理目标的基础路径
changeOrigin: true,
pathRewrite: { "^/api1": "" },
},
"/api2": {
// 匹配所有以 '/api2'开头的请求路径
target: "http://localhost:5001", // 代理目标的基础路径
changeOrigin: true,
pathRewrite: { "^/api2": "" },
},
},
},
};
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
插槽
作用:让父组件可以向子组件指定位置插入
html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。分类:默认插槽、具名插槽、作用域插槽
使用方式:
默认插槽:
父组件中:
<Category> <div>html结构1</div> </Category>子组件中:
<template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template>具名插槽:
父组件中
template插槽:<Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category>属性方式插槽:
<Category> <div slot="center">html结构1</div> <div slot="footer">html结构2</div> </Category>子组件中:
<template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template>作用域插槽:
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games 数据在 Category 组件中,但使用数据所遍历出来的结构由 App 组件决定)
具体编码:
父组件中:
<Category> <template v-slot="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template v-slot:default="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category>子组件中:
<template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name: "Category", props: ["title"], //数据在子组件自身 data() { return { games: ["红色警戒", "穿越火线", "劲舞团", "超级玛丽"], }; }, }; </script>
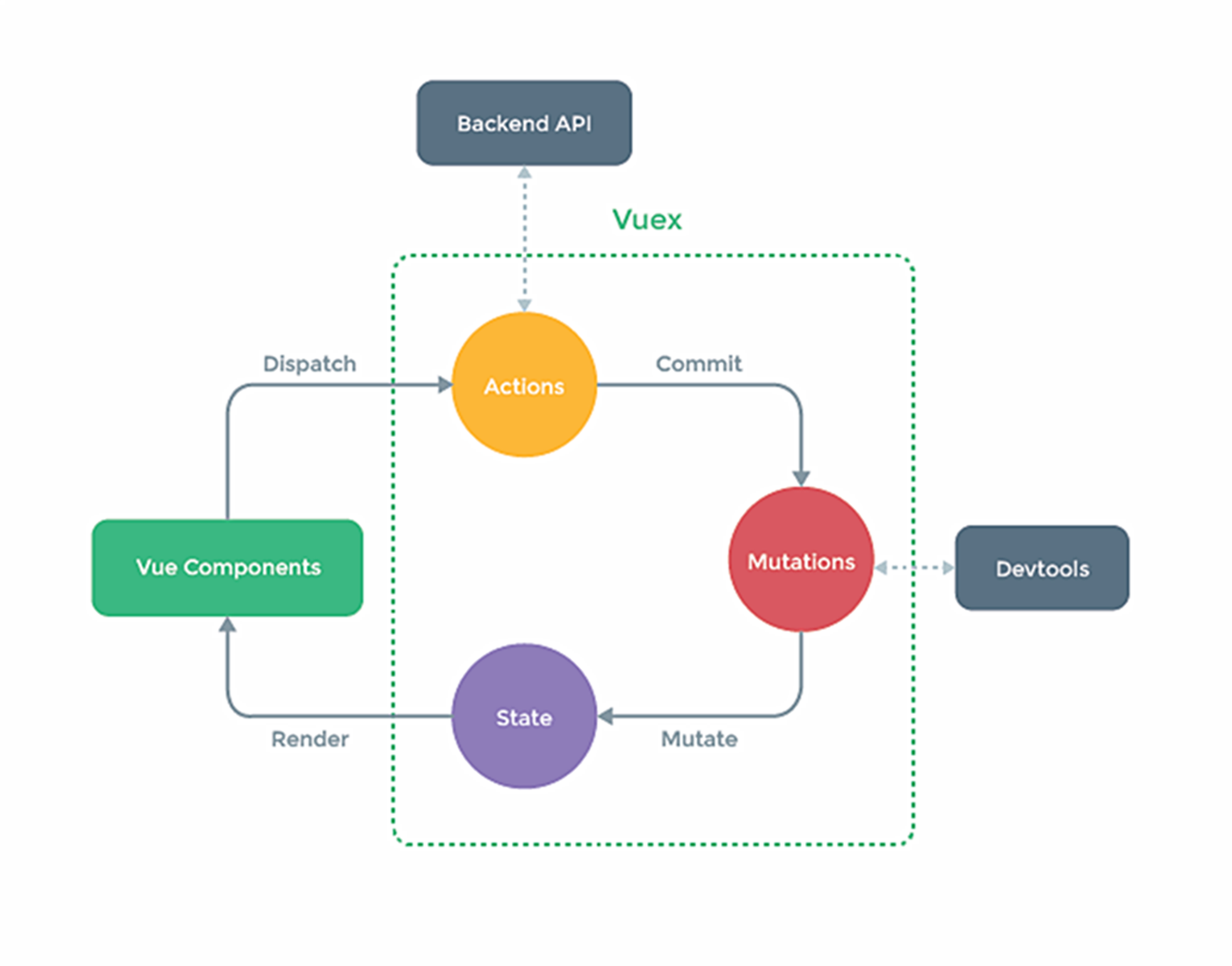
Vuex
1.概念
在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.何时使用?
多个组件需要共享数据时
原理图:

3.搭建 vuex 环境
创建文件:
src/store/index.js//引入Vue核心库 import Vue from "vue"; //引入Vuex import Vuex from "vuex"; //应用Vuex插件 Vue.use(Vuex); //准备actions对象——响应组件中用户的动作 const actions = {}; //准备mutations对象——修改state中的数据 const mutations = {}; //准备state对象——保存具体的数据 const state = {}; //创建并暴露store export default new Vuex.Store({ actions, mutations, state, });在
main.js中创建 vm 时传入store配置项...... //引入store import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store })
4.基本使用
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from "vue"; //引入Vuex import Vuex from "vuex"; //引用Vuex Vue.use(Vuex); const actions = { //响应组件中加的动作 jia(context, value) { // console.log('actions中的jia被调用了',miniStore,value) context.commit("JIA", value); }, }; const mutations = { //执行加 JIA(state, value) { // console.log('mutations中的JIA被调用了',state,value) state.sum += value; }, }; //初始化数据 const state = { sum: 0, }; //创建并暴露store export default new Vuex.Store({ actions, mutations, state, });组件中读取 vuex 中的数据:
$store.state.sum组件中修改 vuex 中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过 actions,即不写
dispatch,直接编写commit
5.getters 的使用
概念:当 state 中的数据需要经过加工后再使用时,可以使用 getters 加工。
在
store.js中追加getters配置...... const getters = { bigSum(state){ return state.sum * 10 } } //创建并暴露store export default new Vuex.Store({ ...... getters })组件中读取数据:
$store.getters.bigSum
6.四个 map 方法的使用
mapState 方法:用于帮助我们映射
state中的数据为计算属性computed: { //借助mapState生成计算属性:sum、school、subject(对象写法)利用拓展运算符将生成的函数放入computed ...mapState({sum:'sum',school:'school',subject:'subject'}), //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), },mapGetters 方法:用于帮助我们映射
getters中的数据为计算属性computed: { //借助mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}), //借助mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) },mapActions 方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) }mapMutations 方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
备注:mapActions 与 mapMutations 使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
7.模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。
修改
store.jsconst countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } })开启命名空间后,组件中读取
state数据://方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']),开启命名空间后,组件中读取
getters数据://方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum'])开启命名空间后,组件中调用
dispatch//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions: ...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})开启命名空间后,组件中调用
commit//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
8. 结合双向绑定
不使用 v-model 语法糖
vuex 中的数据无法直接使用数据绑定实时检查数据变化, 这不符合 vuex 的逻辑, 官方推荐做法是利用事件回调或者计算属性.
<input :value="message" @input="updateMessage">
在 computed 中将属性值写成一个函数, 在函数内绑定数据, 在 methods 中绑定修改属性值的方法.
// ...
computed: {
...mapState({
message: state => state.obj.message
})
},
methods: {
updateMessage (e) {
this.$store.commit('updateMessage', e.target.value)
}
}
下面是 mutation 函数:
// ...
mutations: {
updateMessage (state, message) {
state.obj.message = message
}
}
使用 v-model
<input v-model="message">
使用带有 setter 的双向绑定计算属性:
// ...
computed: {
message: {
get () {
return this.$store.state.obj.message
},
set (value) {
this.$store.commit('updateMessage', value)
}
}
}
路由
- 理解: 一个路由(
route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。 - 前端路由:key 是路径,value 是组件。
1.基本使用
安装 vue-router,命令:
npm i vue-router应用插件:
Vue.use(VueRouter)编写 router 配置项:
//引入VueRouter import VueRouter from "vue-router"; //引入Luyou 组件 import About from "../components/About"; import Home from "../components/Home"; //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes: [ { path: "/about", component: About, }, { path: "/home", component: Home, }, ], }); //暴露router export default router;实现样式切换(active-class)
<router-link active-class="active" to="/about">About</router-link>指定展示位置
<router-view></router-view>
2.几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个
router,可以通过组件的$router属性获取到。
3.多级路由(多级路由)
配置路由规则,使用
children配置项:routes: [ { path: "/about", component: About, }, { path: "/home", component: Home, children: [ //通过children配置子级路由 { path: "news", //此处一定不要写:/news component: News, }, { path: "message", //此处一定不要写:/message component: Message, }, ], }, ];跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
4.路由的 query 参数
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path: '/home/message/detail', query: { id: 666, title: '你好', }, }" >跳转</router-link>接收参数:
$route.query.id; $route.query.title;
5.命名路由
作用:可以简化路由的跳转。
如何使用
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'hello' //给路由命名 path:'welcome', component:Hello, } ] } ] }简化跳转:
<!--简化前,需要写完整的路径 --> <router-link to="/demo/test/welcome">跳转</router-link> <!--简化后,直接通过名字跳转 --> <router-link :to="{ name: 'hello' }">跳转</router-link> <!--简化写法配合传递参数 --> <router-link :to="{ name: 'hello', query: { id: 666, title: '你好', }, }" >跳转</router-link>
6.路由的 params 参数
配置路由,声明接收
params参数{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] }传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name: 'xiangqing', params: { id: 666, title: '你好', }, }" >跳转</router-link>特别注意:路由携带 params 参数时,若使用 to 的对象写法,则不能使用 path 配置项,必须使用 name 配置!
接收参数:
$route.params.id; $route.params.title;
7.路由的 props 配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
8.replace 属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
9.编程式路由导航
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活具体编码:
//$router的两个API this.$router.push({ name: "xiangqing", params: { id: xxx, title: xxx, }, }); this.$router.replace({ name: "xiangqing", params: { id: xxx, title: xxx, }, }); this.$router.forward(); //前进 this.$router.back(); //后退 this.$router.go(); //可前进也可后退
10.缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁。
具体编码:
<keep-alive include="News"> <router-view></router-view> </keep-alive>
11.两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
12.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to, from, next) => { console.log("beforeEach", to, from); if (to.meta.isAuth) { //判断当前路由是否需要进行权限控制 if (localStorage.getItem("school") === "atguigu") { //权限控制的具体规则 next(); //放行 } else { alert("暂无权限查看"); // next({name:'guanyu'}) } } else { next(); //放行 } }); //全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to, from) => { console.log("afterEach", to, from); if (to.meta.title) { document.title = to.meta.title; //修改网页的title } else { document.title = "vue_test"; } });独享守卫:
beforeEnter(to,from,next){ console.log('beforeEnter',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ next() }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() } }组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) { }, //离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { }
13.路由器的两种工作模式
- 对于一个 url 来说,什么是 hash 值?—— #及其后面的内容就是 hash 值。
- hash 值不会包含在 HTTP 请求中,即:hash 值不会带给服务器。
- hash 模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机 app 分享,若 app 校验严格,则地址会被标记为不合法。
- 兼容性较好。
- history 模式:
- 地址干净,美观 。
- 兼容性和 hash 模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端 404 的问题。
